How Shell is Optimized for TV
Sunghyun Min
Staff Engineer
The beauty of Xamarin.Forms is that it provides a consistent API for creating cross-platform applications. When it comes to Tizen, this advantage includes creating a cross-device application.
Tizen supports multi-device form factors such as TV, mobile, and Family Hub. Each of these device profiles has a different screen size, resolution and even a different UX. A Xamarin.Forms application running on Tizen looks suitable on each of these target profiles.
This post describes how we have made Shell suitable for Tizen TV.
Shell is one of the main features of Xamarin.Forms that helps developers reduce the complexity of their application development. We would like to bring this giant Shell experience into the TV application development.
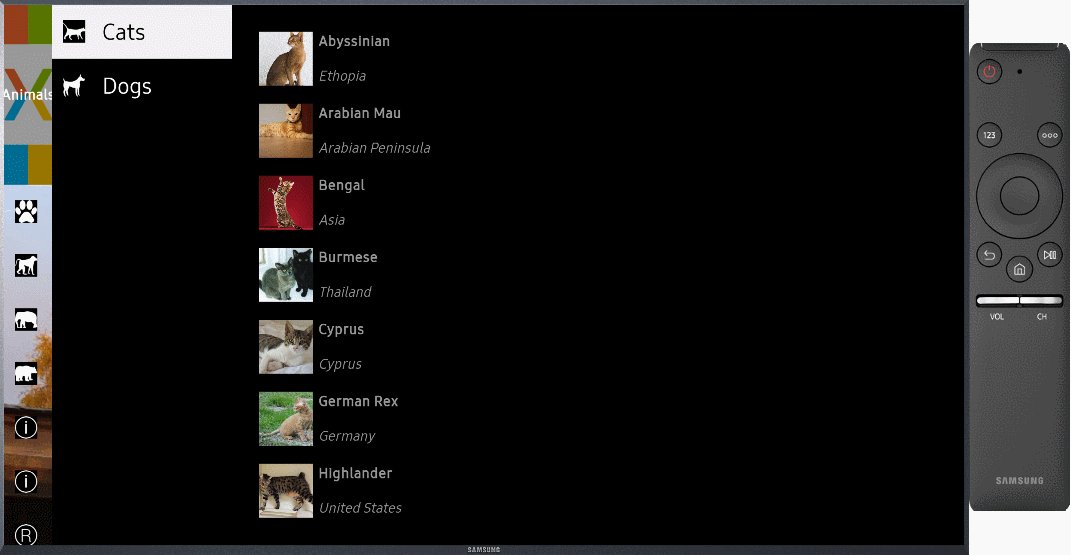
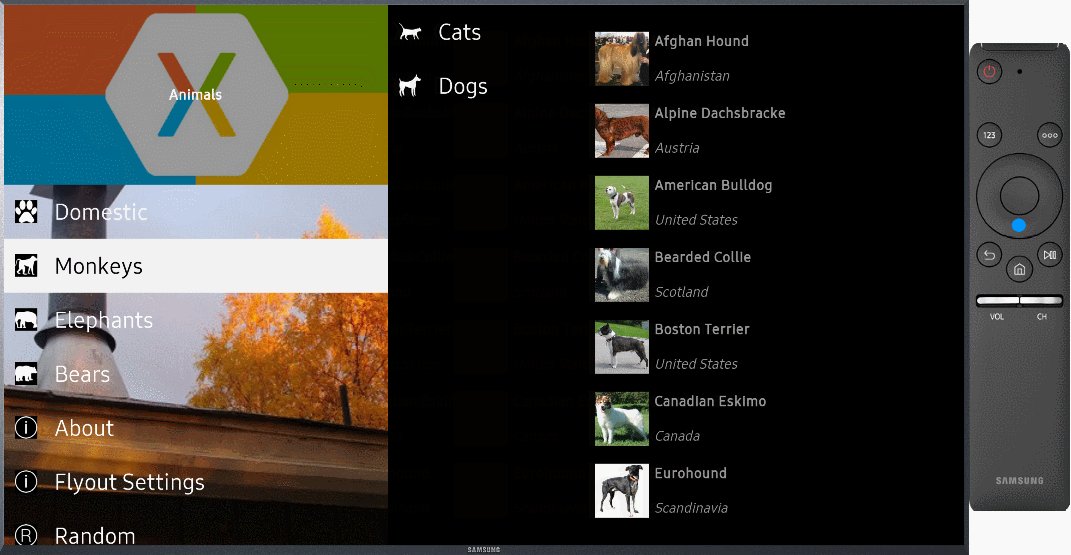
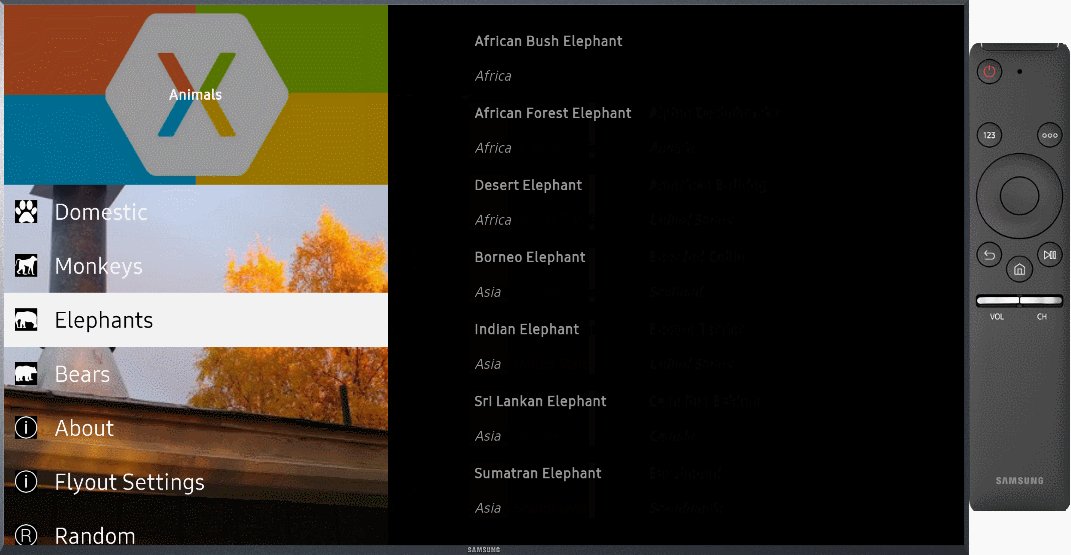
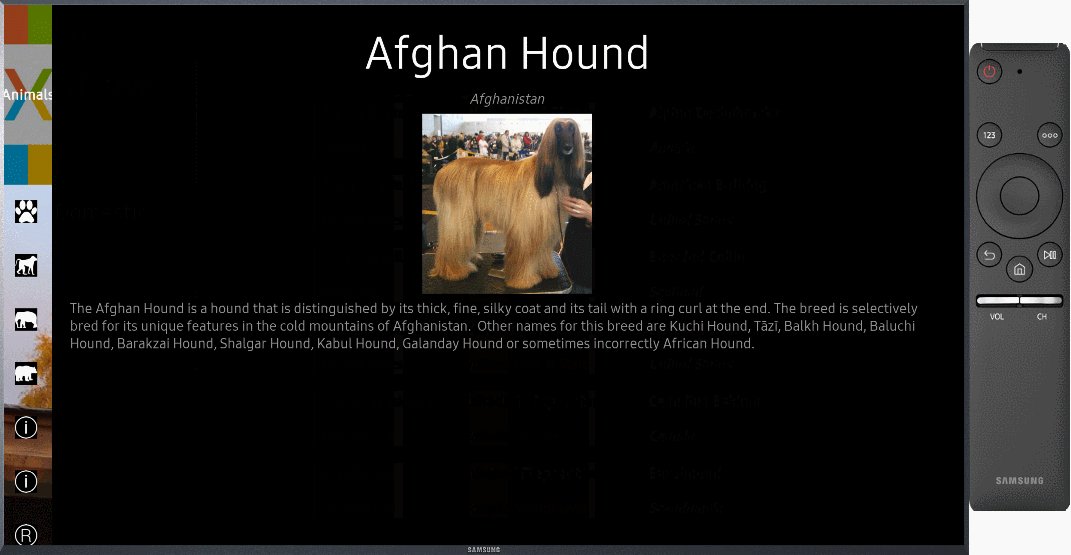
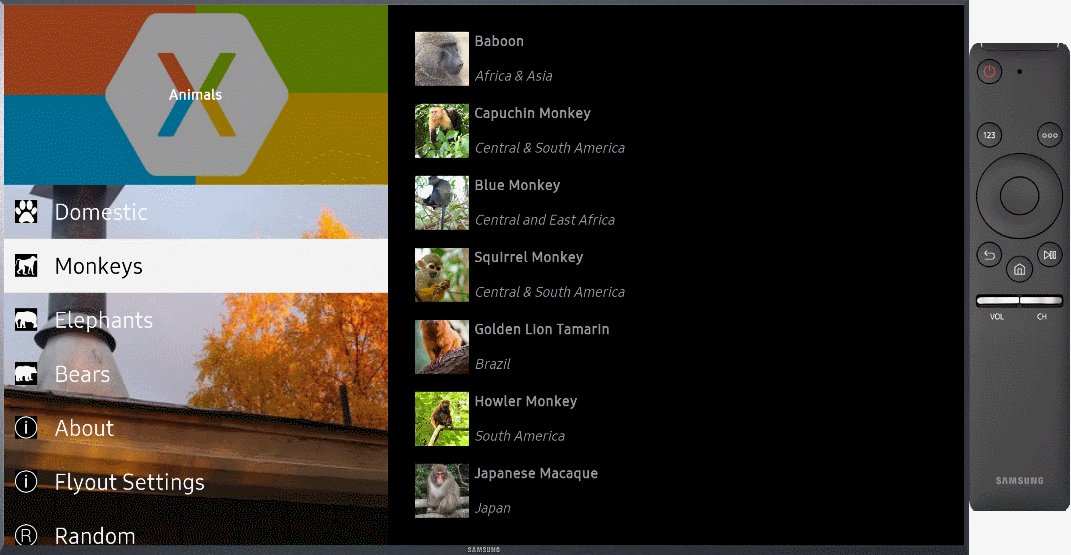
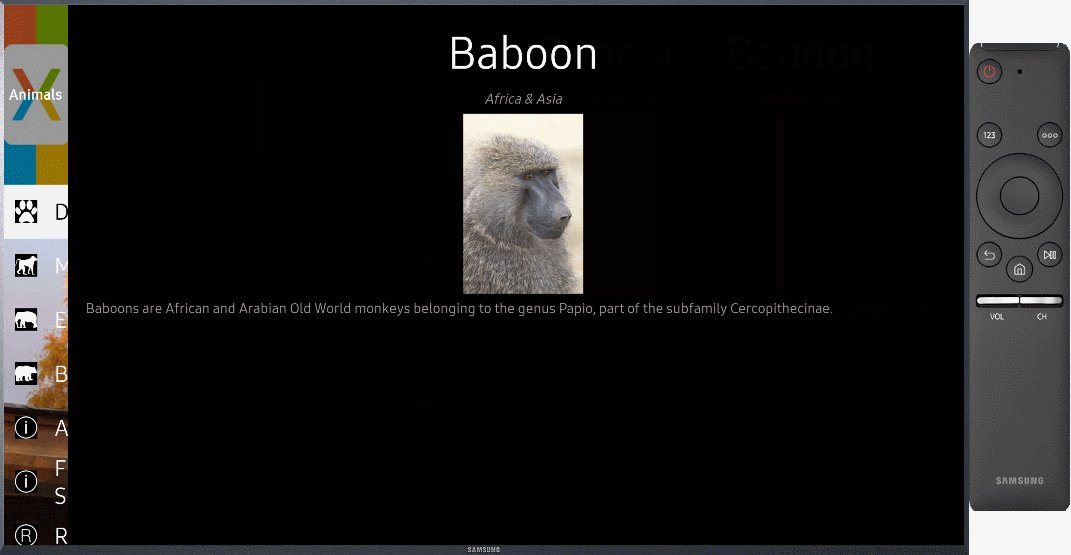
Following picture shows how the sample app Xaminals is running on Tizen TV.

Shell is designed for mobile devices which means it is operated by the user's touch and gesture. However, on a TV, users have to use the remote controller to navigate the application, which uses limited movements like up, down, left, and right. Therefore, the user cannot directly press the desired UI control, such as a button. Sometimes it may feel difficult navigating the focus if the application is not designed intuitively.
In addition, unlike the vertical display on mobile devices, a TV is horizontal. This causes other issues, such as the title bar on the top of the TV screen taking up too much space.


For this reason, an optimized UX is required for TV so the user can easily navigate to all controls using the remote controller. In a similar case, we have a precedent of optimising Shell for a watch profile (see Shell on Galaxy Watch).
Shell on Samsung TV
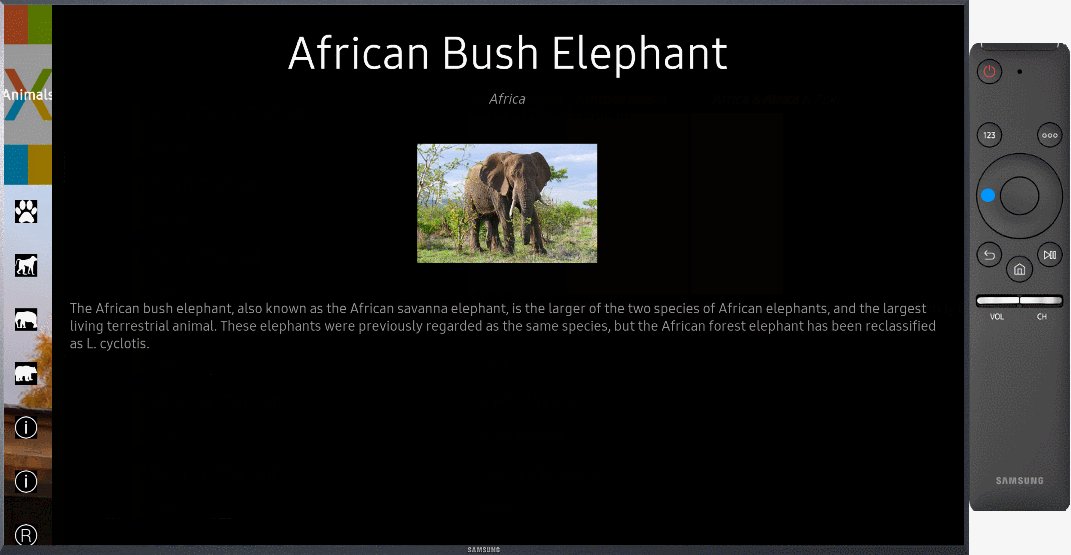
This picture shows how the Shell UI looks on a Samsung TV. The most noticeable difference is that the title bar on top has been removed from the screen. Flyout is always visible on the left side of the screen to reduce using unnecessary space and imply to the user that they should move the focus to the left to open Flyout.
Flyout
Flyout always shows on the far left of the screen instead of having a specific button to show Flyout. Flyout is minimized while the user is browsing the ShellContent area.
The user can open Flyout by moving the focus to the left using the remote controller or changing the IsPresented property to true in the code .

Tabs
- Bottom tabs : Unlike mobile, there is no bottom tabs on a TV. Therefore, tab items will not be displayed on
Flyout, ifFlyoutDisplayOptionsvalue is set toAsSingleItem.
Note: If the developer wants to show all tab items on
Flyout, the option value should be set toAsMultipleItems.
- Top tabs : If a
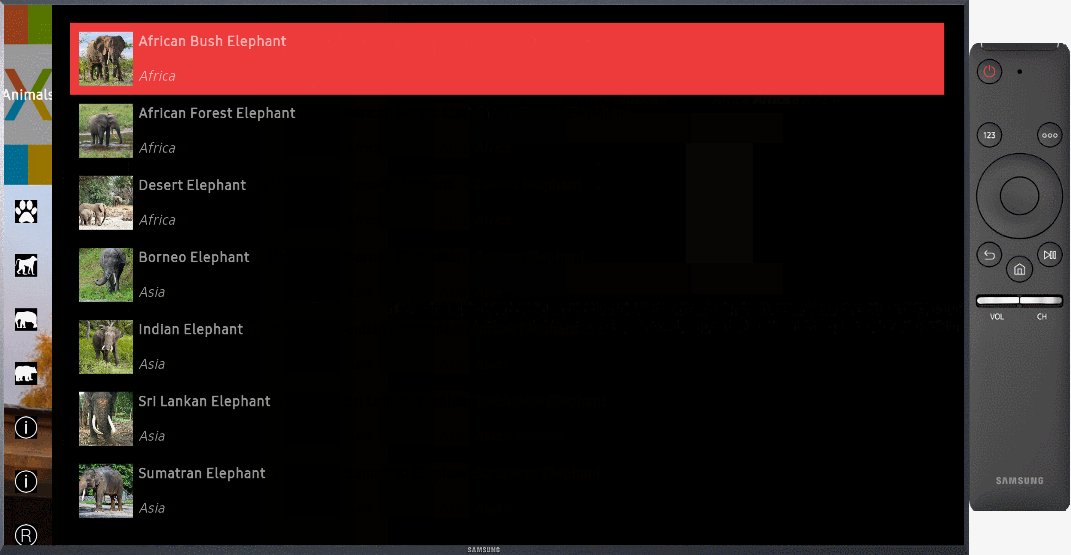
FlyoutItemorTabitem contains one or moreShellContentitems, another navigation drawer is shown on the left side of theShellContentarea. UnlikeFlyout, the second navigation drawer is not minimized while the user is browsing the content, because it is included within theShellContent.
These two drawers provide an easy and consistent navigation UX. The user can use the left and right buttons to move between navigation drawers and content area, and use the up and down buttons for browsing items in the drawers.


You can try this optimized Shell for TV with Xamarin.Forms 5.0.1.2023-nightly or later nightly builds. (see Xamarin.Forms nightly builds).
And It will be included in the next release of Xamarin.Forms soon.
We would love to hear your feedback. Our e-mail(tizen.net@samsung.com) is always open. You can also ask questions in the Samsung Developers forum or the Tizen.org forums.


