Use Masks to Get Creative with Watch Faces
Jakia Sultana
Engineer, Samsung Developer Program
Watch Face Studio (WFS) is a powerful tool for creating custom watch faces for Galaxy Watches running on Wear OS powered by Samsung. WFS has many features that enable you to create attractive watch faces, such as masking.
Masking is used to selectively hide or reveal specific parts of a specific layer. You can use it to enhance visual impact, create special effects, or draw focus to specific areas of an image. In WFS, a mask is defined by the bottommost layer of the layers to be masked. In other words, the lowest layer is a mask container that partially hides the layers above it.
This article describes how you can use masks in WFS to create a simple watch face with a color-changing effect on the watch index and date. At the end of this blog, you will find a sample project which I am going to demonstrate here.
Color-Changing watch index
To create a watch index that appears to change color, define a watch index that selectively shows a rotating image.
Step 1: Create a rotating image
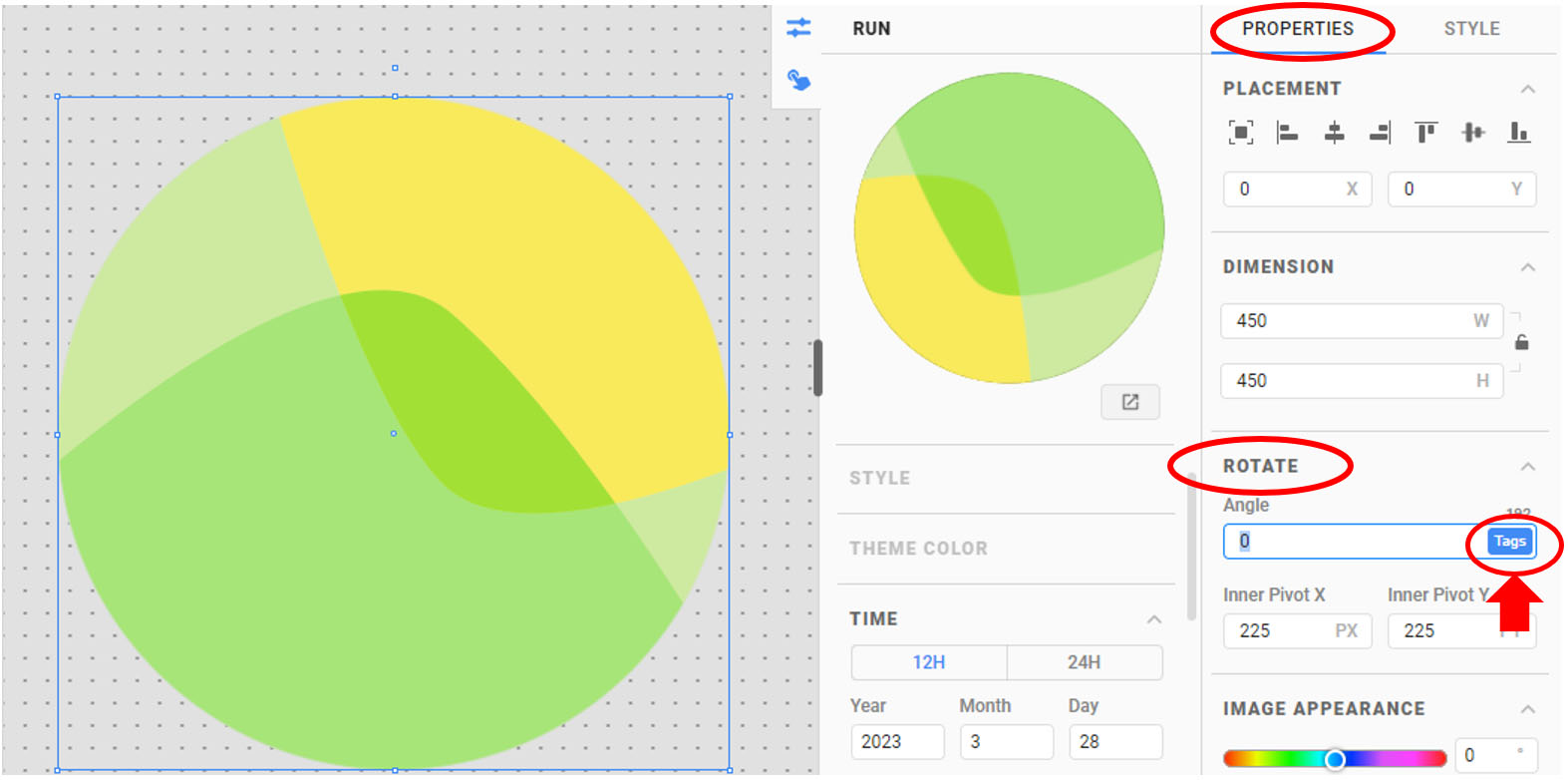
First, create an image for the colors of the watch index. To set the image to rotate each second, in the image properties, enter the following tag expression as the rotation angle:
[SEC]*60
 Figure 1: Define the rotating image
Figure 1: Define the rotating imageStep 2: Add the watch index
Next, add a suitable watch index, such as one consisting of digits.
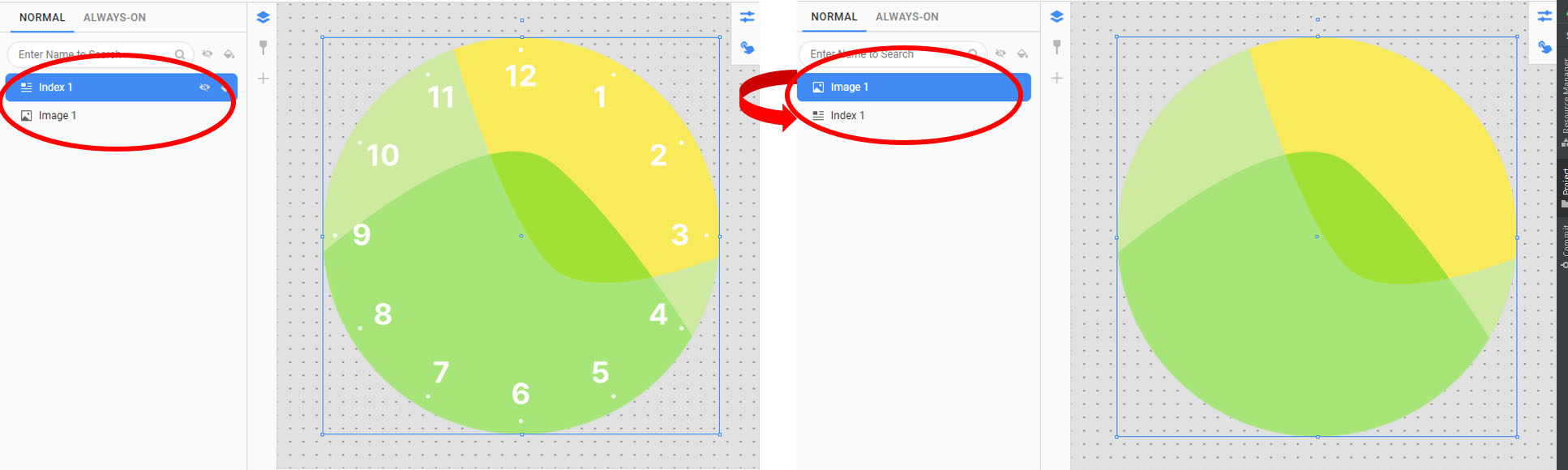
Since we want the color image to show through the digits on the watch index, move the watch index layer below the image layer. The watch index layer will become the mask container.
 Figure 2: Watch index layer below image layer
Figure 2: Watch index layer below image layerStep 3: Create the mask
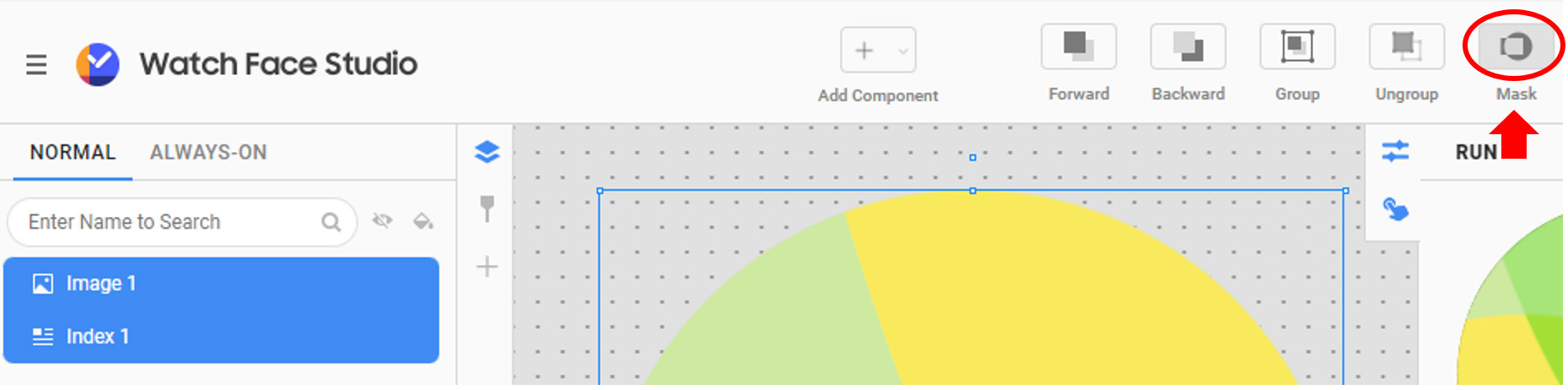
Select both the image and watch index layers and click “Mask.”
 Figure 3: Create the mask
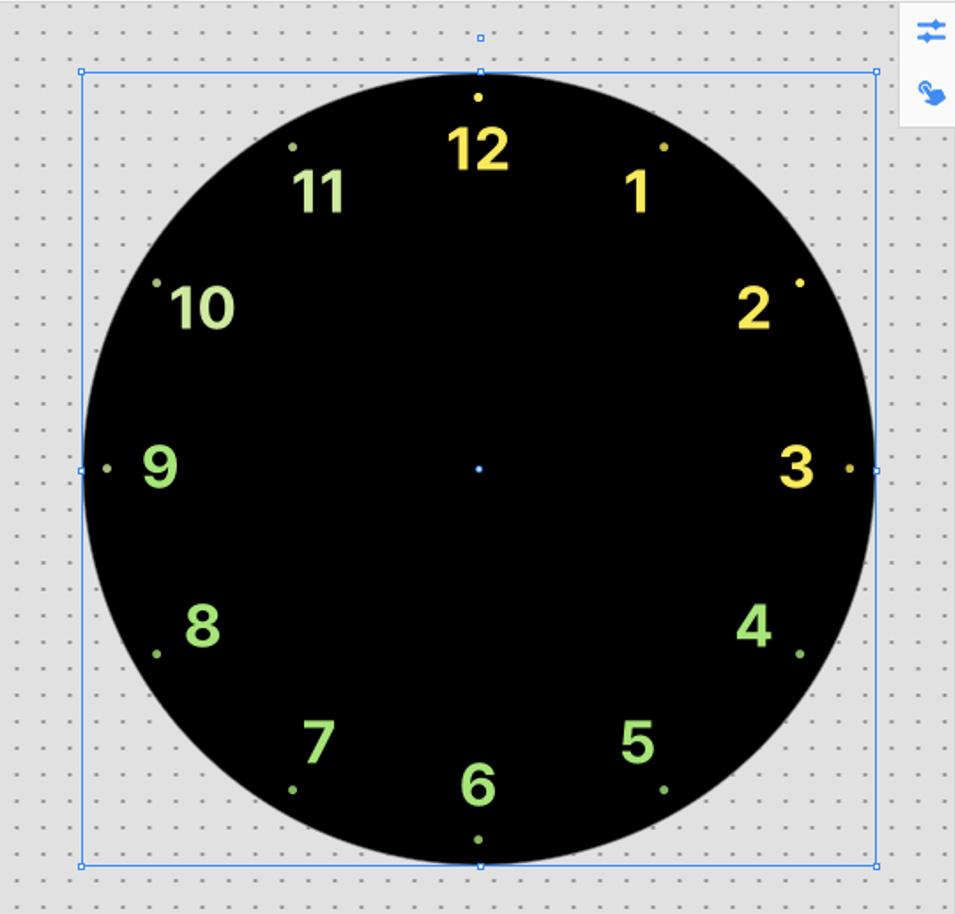
Figure 3: Create the maskThe image layer is now masked by the watch index. As the image layer rotates, the portion visible through the watch index changes, creating the appearance of a changing color background.
 Figure 4: Watch index with color-change effect
Figure 4: Watch index with color-change effectColor-Changing date text
A mask can also be applied to multiple layers simultaneously. Combined with tag expressions, you can create effects such as colors that scroll across text.
Step 1: Create and configure the color images
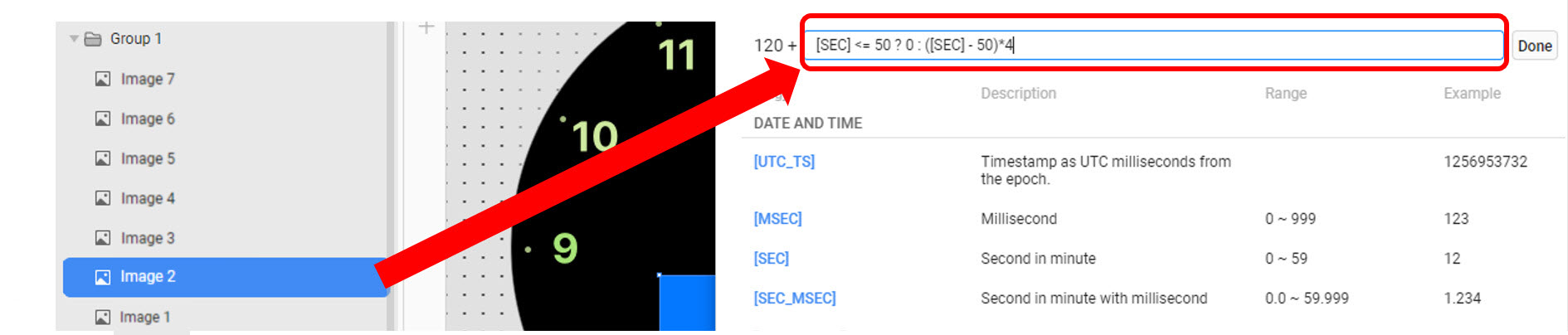
Create seven images in different colors on separate layers. To make each image move sideways every second, in the image properties for each layer, define the tag expression for image placement using the following formula:
[SEC] <= X ? 0 : ([SEC] - X)*4
In the formula, replace “X” with “0” for the topmost layer, “10” for the second layer, and so on, incrementing by 10 for each layer. Do not define a tag expression for the bottommost layer.
 Figure 5: Define tag expressions
Figure 5: Define tag expressionsWhen the seconds value is equal to or less than X, the image is in its initial position. As the second value increments past X, each second the image moves 4 pixels to the right.
To make it easier to work with the set of color images, select all of them and add them to a group.
Step 2: Add the date component and mask
Create a digital clock date component and adjust its size to cover the color images.
In a similar way to creating the mask for the watch index, move the date component to the bottom layer. Select it and all the color images above it, then click “Mask.”
All the color image layers are simultaneously masked by the date text.
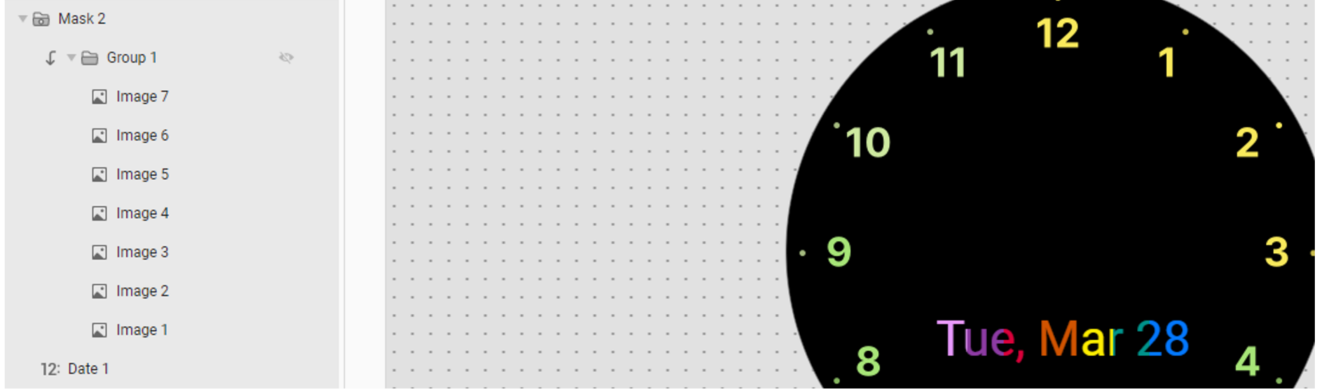
 Figure 6: Masked date component
Figure 6: Masked date componentTo complete the watch face, add watch hands to it.
Watch face preview
When you have implemented both the watch index and date, you can preview the watch face in WFS. Download the sample project from here and open it with Watch Face Studio. Click “Run” and select “On Watch” to see how the watch face looks on a real device.
 Figure 7: Watch face preview
Figure 7: Watch face previewWatch faces with multiple masks can affect device performance.
Conclusion
Image masking is a powerful technique that can be used to enhance or manipulate images in various ways. Watch Face Studio makes it easy and intuitive to implement masked text layers in your design, enabling you to create unique and attractive watch faces.
For more information about Watch Face Studio, see the Watch Face Studio documentation. You can also visit the Samsung Developers Forum, an active and friendly community where you can ask for and receive help with your application development. If you face any issue regarding WFS, feel free to contact the Developer Technical Support team.


