Design a Single Responsive Layout for Foldable Phones Using Android Guidelines
Md. Iqbal Hossain
Engineer, Samsung Developer Program
Having both large and small screens on the same device provide an advantage when implementing out-of-the-box design concepts. It also creates the challenge of making a responsive user interface for such a device. Guideline is a visual guide which allows you to align views, with the Guideline itself remaining invisible at runtime.
Guidelines can be arranged either vertically with a width of zero and a height equal to its parent Constraint Layout, or horizontally with a height of zero and a width equal to its parent Constraint Layout.
In this blog, we learn how to start using Guideline to make a responsive layout in your applications.

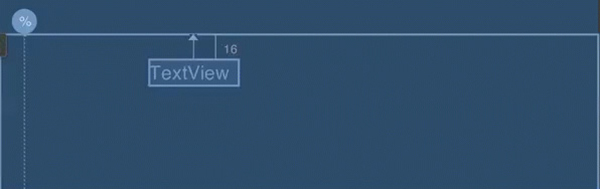
Figure 1: Guideline visibility in Android Studio Layout Blueprint mode
So let’s find out what needs to be changed to take advantage of these features.
Implementation
Step 1:
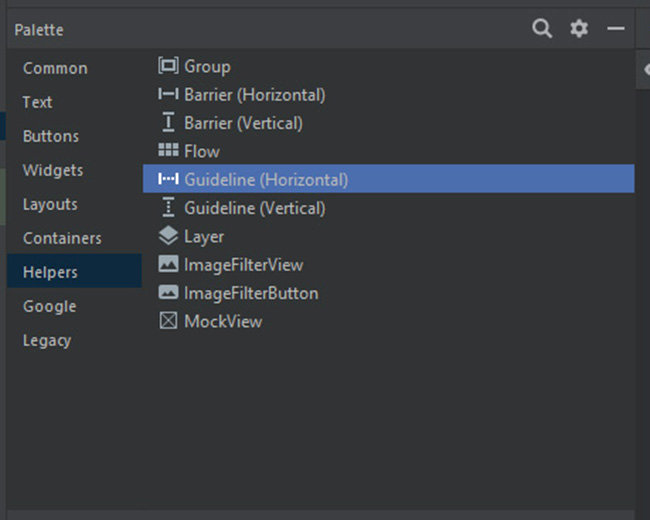
To add horizontal or vertical Guidelines, navigate to Helpers > Guideline (Horizontal) or Guideline (Vertical) and drag the desired element to your layout.

Figure 2: Guidelines in the Helpers menu
Step 2:
When you add a Guideline using drag and drop, it has the app:layout_constraintGuide_begin value. The problem with this value is that it is static, which may break the responsive layout standard. That is why I prefer to use app:layout_constraintGuide_percent instead, which can be set as a percentage value. In the example below, a value of “0.6” equals 60% of the screen width.
<androidx.constraintlayout.widget.Guideline
android:id="@+id/vguideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.6" />
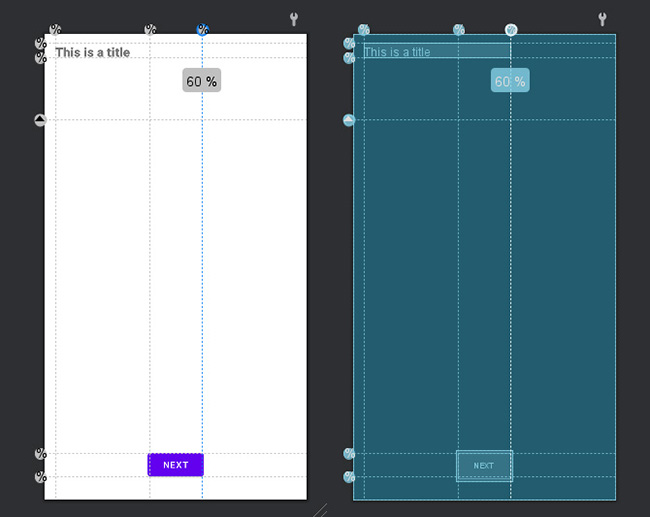
The screenshot below shows the output of the above Guideline example in Android Studio.

Figure 3: Guideline example in Android Studio
Step 3:
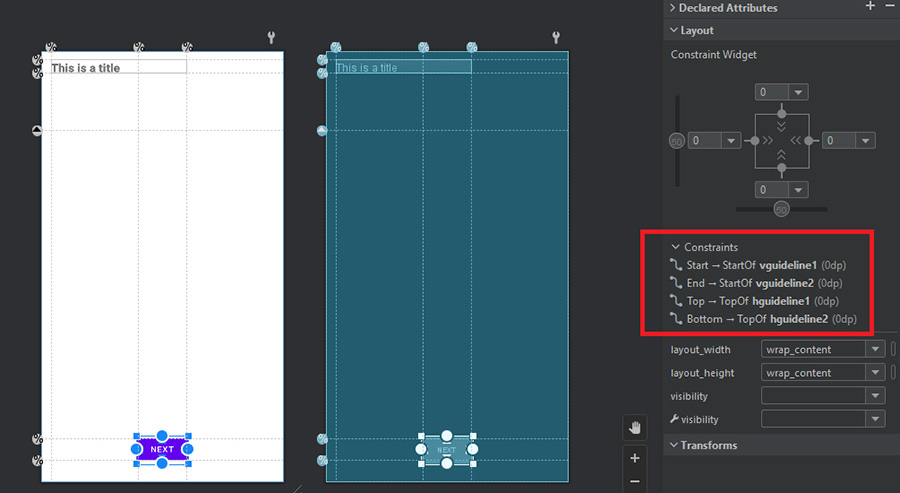
Next, let’s add a view and align it with four different Guidelines. In the example below, we have added a Button, then aligned it to “hguideline1” and “hguideline2” at the top and bottom respectively. In the same way, we aligned “vguideline1” and “vguideline2” to start (left) and end (right) respectively.
<Button</p>
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Next"
app:layout_constraintBottom_toTopOf="@+id/hguideline2"
app:layout_constraintEnd_toStartOf="@+id/vguideline2"
app:layout_constraintStart_toStartOf="@+id/vguideline1"
app:layout_constraintTop_toTopOf="@+id/hguideline1" />

Figure 4: View aligned to four Guidelines
We have also added a Textview in the top. Check the sample application for the full implementation.
Demonstration
Now, let’s run the same code on both a foldable device and a Galaxy S22.

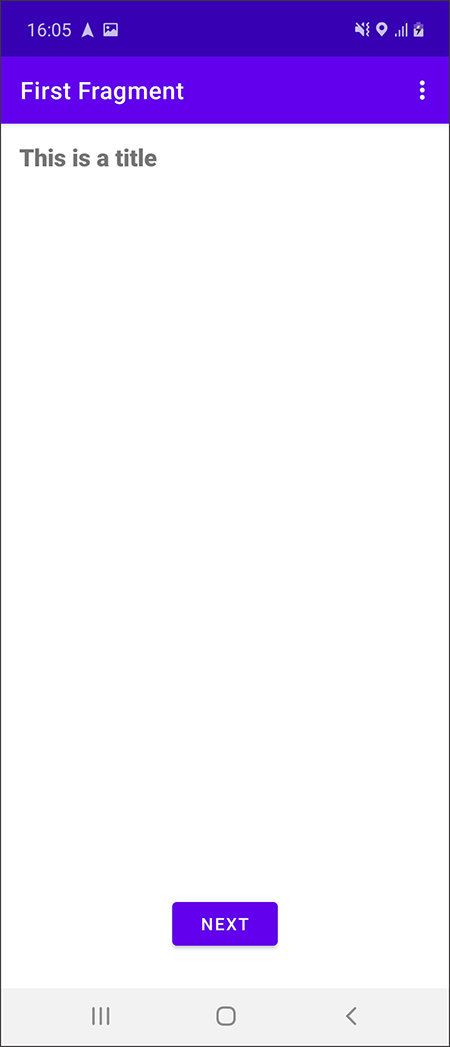
Figure 5: Sample application running on the foldable Cover display (small display)

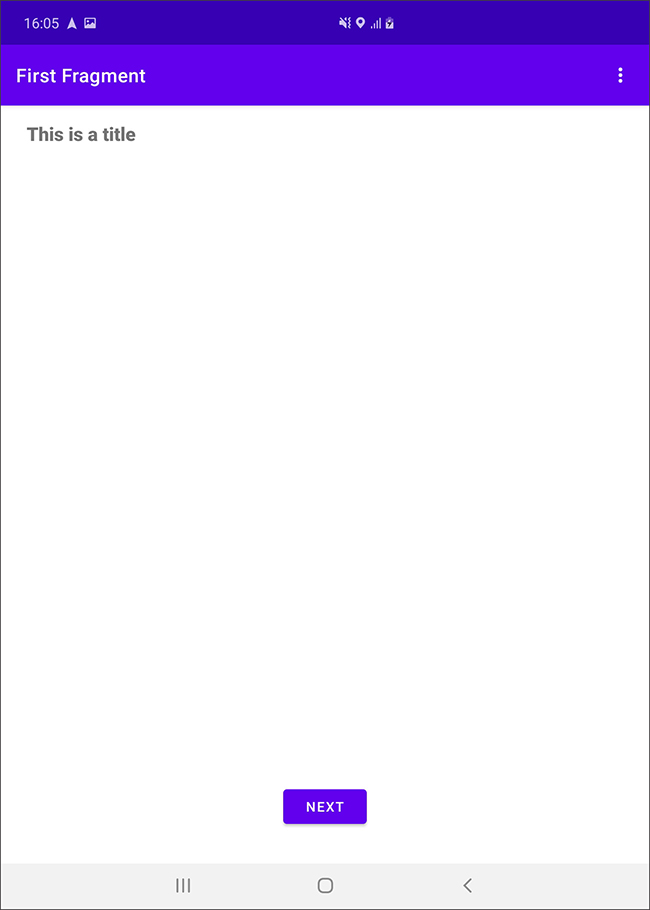
Figure 6: Sample application running on the foldable Main display (large display)

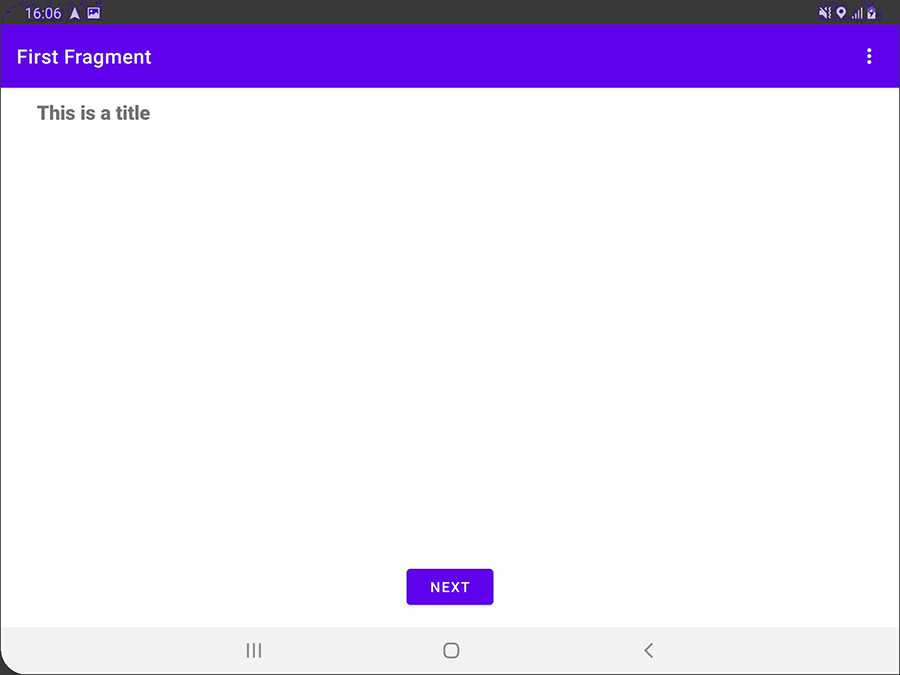
Figure 7: Sample application running on the foldable Main display (large display) in landscape mode

Figure 8: Sample application running on a Galaxy S22
Sample Application
A sample application has been developed to illustrate the basic implementation of Guideline.
Conclusion
Foldable devices provide a richer experience than phones and to take advantage of their features, every new form factor should be added to the application configuration. The Responsive Layout feature is one way to provide an enhanced user experience.
If you want to learn about more foldable feature implementations, check out my other blogs: Implementing Drag-and-Drop across Apps in Multi-Window Mode, Foldable Adaptation Essentials: App Continuity and Multi-Window Handling, and Adapt Your App for Galaxy Flex Mode.
Additional resources on the Samsung Developers site
The Samsung Developers site has many resources for developers looking to build for and integrate with Samsung devices and services. Stay in touch with the latest news by creating a free account and subscribing to our monthly newsletter. Visit the Galaxy Store Games page for information on bringing your game to Galaxy Store and visit the Marketing Resources page for information on promoting and distributing your Android apps. Finally, our Developer Forum is an excellent way to stay up-to-date on all things related to the Galaxy ecosystem.


