Create Your Tizen Web App On Visual Studio Code
Md. Iqbal Hossain
Engineer at Samsung Developer Program
Developers that want to create apps for Galaxy Watch have traditionally used Tizen Studio for their work. Tizen Studio consists of an IDE, Emulator, toolchain, sample code, and documentation and can run on Windows, Mac and Linux. It allows one to develop Native and Web applications. The Tizen development process also allows the developer to build an app using the Command Line Interface (CLI), without relying on official Tizen Studio. However, to develop a .NET application, developers need to install Visual Studio.
Recently, Tizen also started supporting Visual Studio Code, or VS Code, for developing Tizen Web apps through a Visual Studio Code extension. This extension provides features such as Preview, JavaScript Assistant, Structure View, New Page, HTML Assistant, Undo, and Redo.
The extension also offers IntelliSense, a popular feature of Visual Studio, which displays a list of recommended values when specifying attributes or APIs and displays a description of an attribute or an API when you hover the mouse over that attribute or API.
Today, we will see how to set up the environment for developing Tizen Web app in Visual Studio Code. In the future blogs, I will cover running your app on real device or emulator, Certificate Management, WYSIWYG Design Editor and IntelliSense. Let’s get started.
Prerequisites
- Visual Studio Code extension for Tizen Support
- Oracle Java Development Kit (JDK) 8 or OpenJDK 12 to use Tizen Baseline SDK
- Tizen Baseline SDK
- Node.js
Setting Up Your Environment
Start the Visual Studio Code development environment and follow these steps.
Step 1
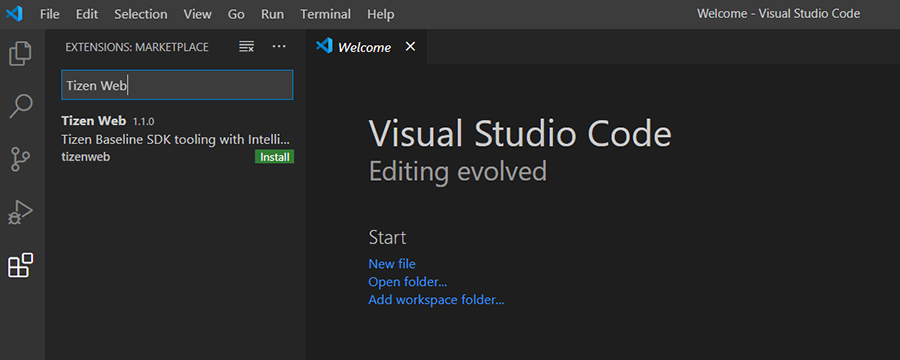
In the Activity Bar of VS Code, click on Extensions and in the search bar, type Tizen Web. Click install and it will start the installation of the extension.

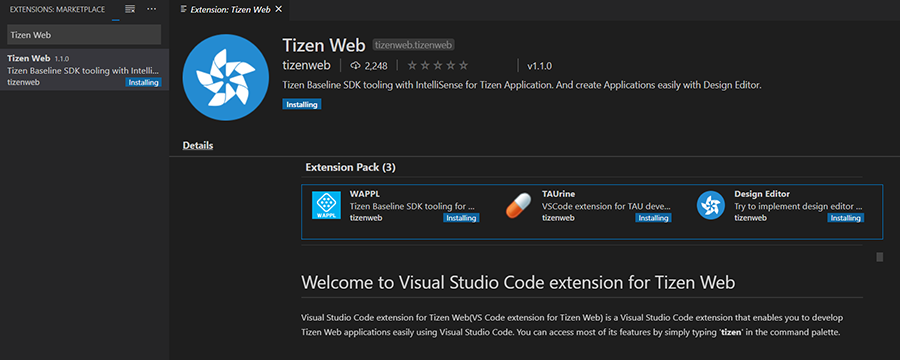
It will install three extensions pack consists of WAPPL for baseline SDK, TAUrine for TAU, Design Editor for WYSIWYG Design Editor.

Step 2
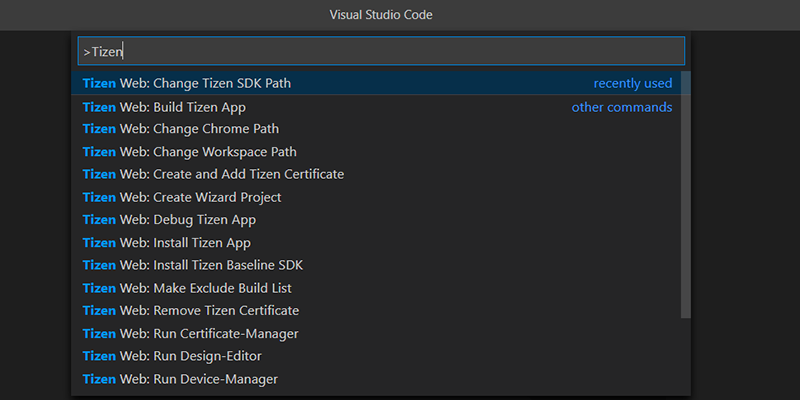
In VS Code, click View > Command Palette. Then type ‘Tizen Web: Change Tizen SDK Path’ and click on ‘Tizen Web: Change Tizen SDK Path’ after it appears.

Step 3
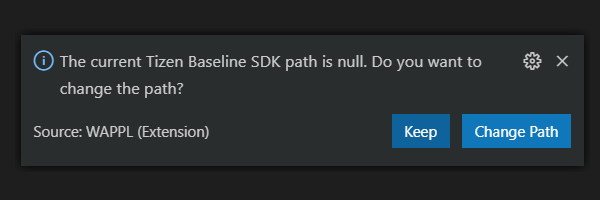
As the path is not set, it should show ‘null’. Click on “Change Path”.

Step 4
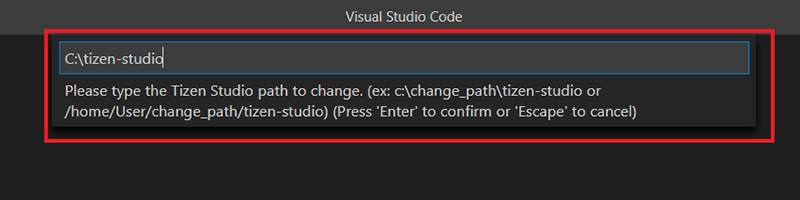
After clicking on “Change Path”, a dialog appears to submit the Tizen SDK path. In this case, “c:\tizen-studio” is the default path on windows and will be used here.

Step 5
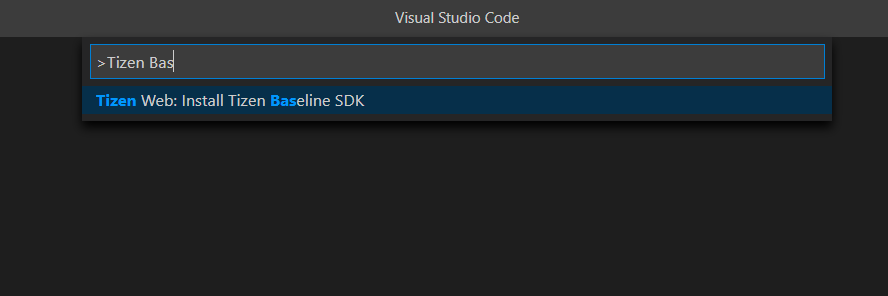
In the input field of the Command Palette that appears, type “Tizen Web: Install Tizen Baseline SDK” and press Enter.

Step 6
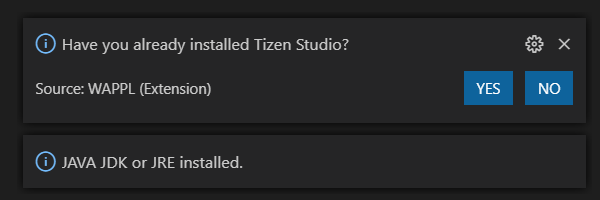
If you have already installed Tizen Studio, click on ‘YES’. If you have not installed, after clicking on ‘No’, it will allow you to install.

Project Creation
Now, the Visual Studio Code for Tizen Web is ready for development. Let’s create a project.
Step 1
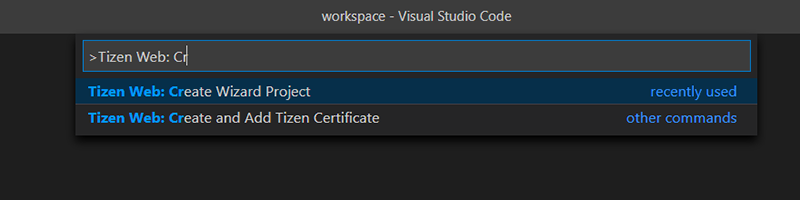
In the Command Palette search box, type ‘Tizen Web: Create Wizard Project’

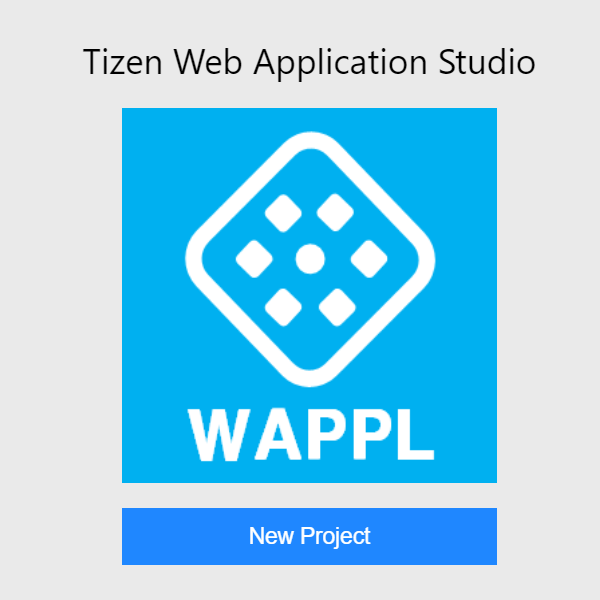
Step 2
Click on ‘New Project’ as shown below,

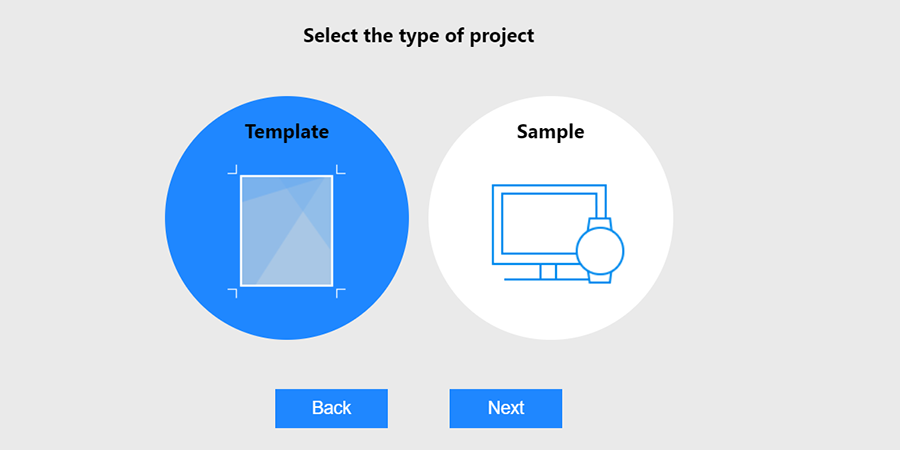
Step 3
Create a project from template for example. You can also check the sample apps.

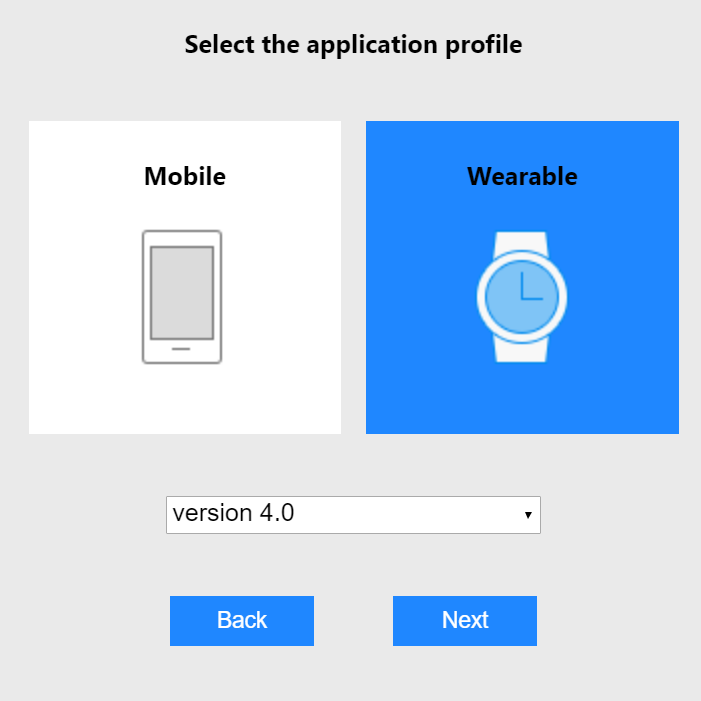
Step 4
Select ‘Wearable’ to create a project for Galaxy Watch and then select Tizen 4.0 as the target version.

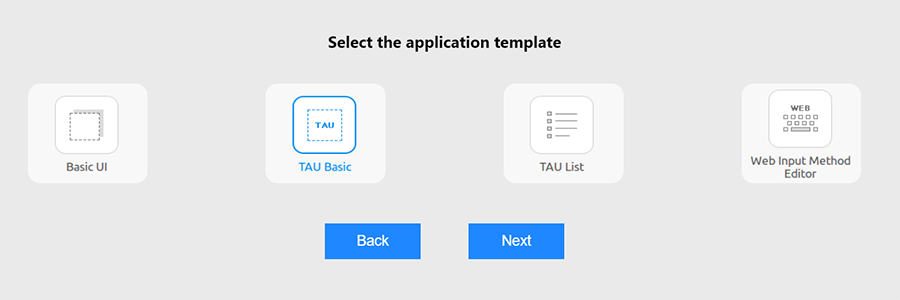
Step 5
Select ‘TAU Basic’ template. However, there are other options like: Basic UI project, TAU List and IME template. You can get more about Tizen Advance UI(TAU) here.

Step 6
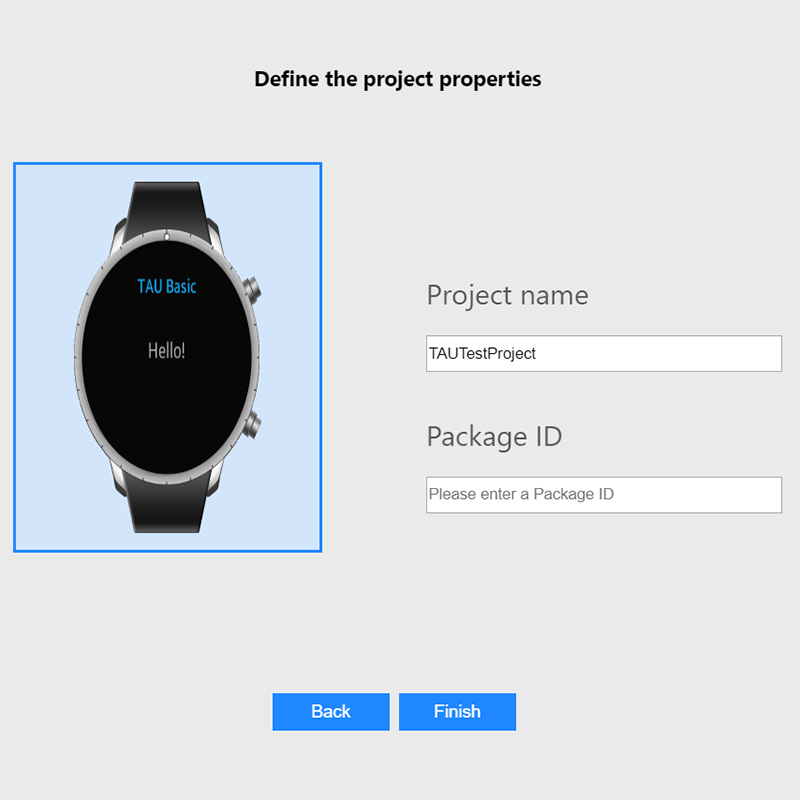
Define a project name desired package ID and finally click on ‘Finish’ button.

At this point, your project is ready to develop in VS Code.
Conclusion
In this article, an example is shown of setting up the environment of Tizen Web in Visual Studio Code. So far, the new Tizen Web experience with VS Code seems great. The rich features in VS Code, such as the Drag and Drop design editor and IntelliSense, are quite impressive.
If you have any question regarding this, please feel free to ask questions in the Samsung Developer Forums.


