How To Design Galaxy Themes App Icons
Tony Morelan
Senior Developer Evangelist
This document was updated on 9 February 2023.
A key component of theme design is custom icons. These icons can launch apps like email, camera, and music, and are also used as weather app symbols and user-interface indicators throughout a theme.
Icons are a great way to show off your design skills, enhance your theme concept, and set your design apart from others. They can be sold as Icon Packs or as part of a Galaxy Theme on the Galaxy Store.
In this article, you'll find some useful tips for both prospective Galaxy Theme designers and current designers on how to create custom theme icons.
Becoming a Samsung Theme Partner
Only those who have been accepted into a Samsung Theme Partnership can design and sell themes on the Galaxy Store. You can learn more about how to apply for a theme partnership by reading How to Submit a Galaxy Themes Portfolio. You can download the Theme Editor software and start customizing the icons in your theme design once you're a part of the program.
Customization
When building a theme there are many opportunities to replace the default icons, buttons, and indicator symbols with customized graphics. However, only the icons in the Icon Pack have to be customized when you submit a theme for approval. The theme will be rejected if the default icons are not replaced with customized icons.

Non-Customizable Icons Certain icons cannot be changed. These icons include third-party apps like YouTube and Facebook, or system apps like Smart Switch and Optical Reader. However, you can still add a custom background or frame to these icons by using the Icon Tray feature. Read below for more information on Icon Trays.

Icon Design Tips
- Download Default Icons. If you would like to have example files of the default icons, download by right-clicking one of the icons in the UI preview window and selecting [Download]. To download all of the icons, right-click and select [Download All].
- Size and Resolution. Icons within the Icon Pack must be 144 pixels square in size, with a screen resolution of 72ppi.
- Color Mode. The document image color mode for icons must be either grayscale or RGB.
- Adobe Illustrator. Use a vector-based program like Adobe Illustrator to easily edit or enlarge your icon artwork without losing quality.
- Adobe Photoshop. If using a bitmap-based program like Adobe Photoshop, place vector artwork as smart object layers. This allows the artwork to be enlarged without losing quality.
- Document size. As mobile device screens improve, the Themes Editor software may increase the required size for app icons. Start with a larger document size that can be easily reduced to 144 pixels. Example: A 576 pixel document can be reduced to 144 pixels when multiplying by 25%. Designing at a larger size ensures that you have master files that can be exported larger than 144 pixels in the future.
- JPGs & PNGs. Even though icons can be imported into Theme Editor as JPGs or PNGs, I would suggest PNGs to allow for transparent backgrounds.
- Color Palette. Icons are easy to read at a quick glance when fewer colors are used. Create a simplified, cohesive color palette with enough background contrast so that your icons can be seen.

Icon Tray
Use the Icon Tray feature to add a background or frame to your Icon Pack apps. The Icon Tray displays an additional image independent of the icon image within the app. This is helpful when adding a similar background, or to frame third-party and system app icons that cannot be customized.
- To use the Icon Tray feature, click [Icon pack] in the sidebar and then [App icons]. Then, click anywhere in the UI Preview Window that is not within the dotted-lined rows of icons to display the Icon Tray builder window.
- Select [All Apps] if you would like every app in the UI theme to have the same custom background.
- Select [Unassigned Apps] to add a custom background to the app icons that cannot be customized. When choosing this option you must still replace the icons that can be customized.

Weather Widget Icons
The Weather widget consists of 27 icons, one for each weather condition. Even though it is not required to change these symbols, doing so is a great way to create a unique theme.
To access the Weather widget, click [Home screen] in the sidebar and then [Partly Sunny] in the default UI screen window. Take note that the size of the icons are 219 x 219 pixels.

Calendar App Icon
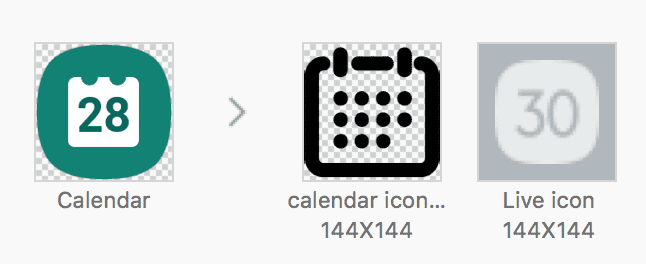
There are two options to customize the calendar app. The first is to upload a custom icon that symbolizes a calendar. The second option is to create a Live icon that shows the current date on top of a custom icon background.
1. To create a Live icon, click [Icon pack] in the left sidebar and then the [Calendar app icon row] in the default UI screen window.

2. Click the [default icon] to the right of the Calendar app to replace the app icon. Once replaced, the option to add a Live icon will appear.

3. Click [Live icon] to open the icon builder. In this window you can add a calendar background image, and set the font color for both the day of the week and day of the month. Both font colors must be changed from the default font colors. If not, the Save button will not be active.
If you do not want the day of the week to appear, set the font color opacity to 0% in the middle option of the three customizable sections.
If you would like the style of the standard calendar icon to match the style of the Live icon, place a checkmark next to [Set the current preview as a normal]. If not, an icon image must be uploaded for the normal calendar icon.

Free Icons For Free Themes
If you would like to offer a free theme and are looking for free icons, you can download different public icon packs by logging into your Samsung Account and visiting the Themes page. These free icons are only available to those who have been accepted as a Theme Partner.
Each icon set is a Photoshop file with embedded smart object icons. You can customize and save icons individually.

Uploading Icons
- Click the image button to the right of each icon to upload an individual icon.
- Click the "Add All" folder button in the upper right of the icons window to add a group. If using the "Add All" feature, file names must match the names the default icons.
Bad Design
The majority of Theme Partnership applications are rejected because:
- Icons are not customized
- Backgrounds make the icon too difficult to read
- Symbols do not correlate to their specific app
- Icons are poor quality
Below are examples of bad icons:

Final Design Thoughts
Your icon designs have the greatest impact on the look of your theme design and give it unique characteristics. True for all aspects of UI design, clean and simple is the approach you should take when designing app icons. They should be easy to read not only at first glance but also when distinguishing between other apps on the same UI screen.
Testing the readability of your apps at actual size is very important. It is highly suggested to either view your theme on a mobile phone or print out your theme at actual size. Stepping back and quickly glancing allows you to determine if your icons are designed well and that it's easy to understand what they represent.
For tips on designing themes, be sure to read the blog Design Tips: Galaxy Themes. If you are not familiar with 9-patch images or the 9-patch editor, please read the blog Use The 9-Patch Editor To Create Responsive Galaxy Themes Components.
Follow Up
This site has many resources for developers looking to build for and integrate with Samsung devices and services. Stay in touch with the latest news by creating a free account or by subscribing to our monthly newsletter. Visit the Marketing Resources page for information on promoting and distributing your apps. Finally, our developer forum is an excellent way to stay up-to-date on all things related to the Galaxy ecosystem.


