Testea la postura de los nuevos “foldables”, creando una web app que utilice la cámara frontal y trasera de tu celular
Laura Morinigo
Web Developer Advocate
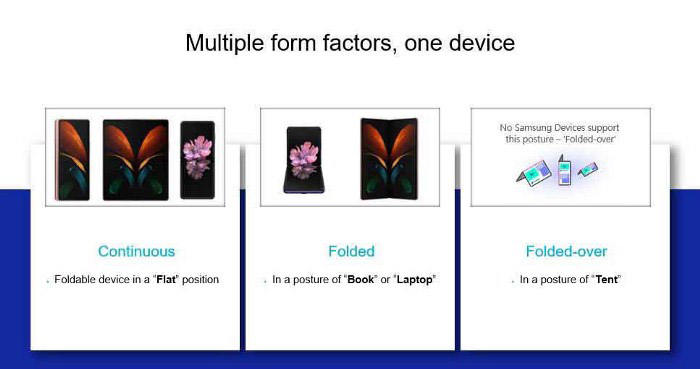
Llegaron los nuevos dispositivos foldables y abren un mundo de posibilidades para el programador. Estos celulares permiten tener diferentes formas físicas en un solo dispositivo, lo que puede generar nuevas oportunidades de innovación. La realidad es que para que esto permita innovar, los programadores deberían tener acceso a detectar estas nuevas posturas, por ejemplo saber cuándo el celular está siendo plegado. Es por esto que Samsung está colaborando junto con otras empresas como Intel y Microsoft dentro de la W3C para crear un nuevo estándar web llamado Device Posture API. Esta API permite a las aplicaciones web solicitar y recibir notificaciones de cambios en la postura del dispositivo. De esta forma las aplicaciones web pueden aprovechar los nuevas formas de estos dispositivos y mejorar la experiencia de usuario. Creamos este codelab para mostrarte cómo se puede aprovechar esta nueva funcionalidad, además de explicarte cómo fácilmente se puede acceder a funciones como la cámara frontal o trasera utilizando Javascript.
Antes de comenzar, si te gustaría ver más información al respecto pero en un formato diferente, te dejamos un video que creamos con más información sobre esta API y los celulares foldables. Está en inglés, pero hacenos saber si te gustaría que grabemos la versión en español.
Pero qué es la W3C? (Y por qué debería importarte)
W3C son las siglas de World Wide Web Consortium y es una comunidad internacional que desarrolla estándares abiertos para asegurar el crecimiento a largo plazo de la Web, en otras palabras … es una de las organizaciones que crea y aprueba las reglas de la Web (pequeña responsabilidad 🧐). Para darles un mejor contexto, digamos que llega un nuevo tipo de hardware que puede crear un impacto en las aplicaciones web o hay una actualización sobre cómo funciona la web, un equipo dedicado a este tema específico discute si hay nuevas reglas que puedan ayudar a los desarrolladores y asegurar el estado actual de la web. Ahora imaginemos que estas reglas sólo las decide un determinado grupo de personas (o empresas)… no sería el mejor enfoque para garantizar que la web mantenga su alcance universal y respete la privacidad de los usuarios. Por eso es tan importante recibir comentarios y feedback de los desarrolladores (si! tu opinión!) para que sean partícipes de estas discusiones.
🛠️ Guía paso a paso
1. Pre-requisitos
Vas a necesitar lo siguiente:
-
La última version de Samsung Internet
-
Samsung Galaxy Z Fold2, Z Fold3, Z Flip, or Z Flip3
Sino tenés un celular foldable podés seguir el tutorial de todas formas y testear tu app con las siguientes opciones, las cuales vamos a explicar más adelante.
Requisitos
-
Cuenta en Samsung
-
Java Runtime Environment (JRE) 7
b) Device Posture API Polyfill
El polyfill permite simular las posturas en cualquier dispositivo incluyendo escritorio, no se necesitan pre-requisitos.
2. Comienza tu proyecto
-
En tu navegador dirigite a https://glitch.com, debes loguearte con alguna cuenta.
-
Haz click en New Project, y selecciona Import from GitHub
-
Copia la URL de este repositorio
3. Agregar el elemento video en el archivo HTML
Una vez que tenés el código de tu proyecto, siempre recomendamos chequear cuáles son los archivos que tenés disponible y echarle un vistazo por encima para que entiendas cuál es su base.
En index.html, vas a tener dos secciones principales, una está dedicada a la cámara y la otra a los controles de la cámara. Podés identificar a la sección del video porque tiene una clase llamada video-container .
Para terminar de completar el HTML tenés que agregar el elemento <video> , junto con los atributos width, height y id .
<div class=”video-container”>
<video id=”video” width=”1280" height=”200" >
Video stream not available.
</video>
</div>
Una vez que agregamos el elemento <video> , finalizamos nuestro archivo HTML. De todas formas, analicemos los otros elementos que encontramos:
-
Un elemento
<canvas>el cual captura las imágenes y las guarda el cual permanece oculto ya que no se muestra al usuario. -
Un elemento
<img>que sirve como una especie de visor de nuestra foto.
4. Acceso a cámara frontal y trasera
En index.js, vas a encontrar una función llamadastartUp() , acá es donde vas a realizar lo siguiente:
-
Inicializar valores
-
Setear la funcionalidad de la cámara y el visor
Arranquemos con la funcionalidad de la cámara. Para tener acceso tanto como a la cámara frontal y trasera, vamos a utilizar [facingMode](https://developer.mozilla.org/en-US/docs/Web/API/MediaTrackSettings/facingMode), una propiedad en Javascript que nos va a indicar cuál cámara está siendo utilizada. Como [facingMode](https://developer.mozilla.org/en-US/docs/Web/API/MediaTrackSettings/facingMode)es una funcionalidad de la web moderna, siempre es buena práctica verificar si el navegador soporta esta propiedad. Para esto debes agregar estas líneas de código en la función startUp().
let supports = navigator.mediaDevices.getSupportedConstraints();
if (supports["facingMode"] === true) {
flip_button.disabled = false;
}
5. Habilitar la funcionalidad de capturar video
Si se puede utilizar facingMode, nuestra aplicación la usará para capturar cuál es la cámara que está siendo utilizada y mandar esta información a nuestro botón “flip” (el que se encarga de cambiar de una cámara a otra). Ahora que la cámara ya funciona, agrega este bloque de código después de capturar el valor de defaultOpts.videoutilizando facingMode.
navigator.mediaDevices
.getUserMedia(defaultsOpts)
.then(_stream => {
stream = _stream;
video.srcObject = stream;
video.play();
})
.catch(error => console.error(error));
6. Revisar la implementación en index.js
En este punto, la funcionalidad de nuestra aplicación web está completa. Antes de pasar al siguiente paso, revisemos el resto del código JavaScript:
-
Hay un evento llamado
canplayque verificará cuando comience la reproducción del video. Si es la primera vez que se ejecuta, configurará atributos del video comowidthyheight. -
Para el botón ‘snip’, el encargado de sacar la foto, hay un evento a la espera del click para capturar la imagen.
-
El botón ‘flip’ estará esperando el click para asignar el valor sobre qué cámara se está utilizando (frontal o trasera) a la variable
shouldFaceUser, e inicializa la cámara nuevamente. -
clearPicture()crea una imagen y la convierte a un formato que se mostrará en el elemento<img>. -
Finalmente,
takePicture()captura una foto del video, lo convierte en un archivo PNG y lo muestra en el visor.
7. Implementar Device Posture API
Hasta acá, deberías tener un prototipo de la web app ya funcionando. La cámara debería de mostrarse y se debería poder capturar una foto con el botón ‘snip’. Además, se debería mostrar una vista previa de la foto que se tomó en el display. Finalmente, el botón ‘flip’ debería ir intercambiando entre cámaras.
Si tu objetivo era crear una web app que acceda a las cámaras de tu celular, lo lograste! Pero tenemos un desafío más, testear el Device Posture API que permite detectar cuál es la postura actual de un celular foldable. Para poder probar esto, vamos a hacer que el diseño de la web app cambie cuando el dispositivo esté parcialmente doblado, la postura que buscamos se llama folded e incluye la forma de libro o de laptop.

En el archivo style.css, agregamos la siguiente media query.
@media (device-posture: folded) {
body {
display: flex;
flex-flow: column nowrap;
}
.video-container .camera-controls {
flex: 1 1 env(fold-bottom);
}
.msg {
display:block;
margin: 5em;
}
Usando funcionalidades modernas de CSS como display:flex y grid , se puede cambiar el diseño de los elementos video-container y camera-controls cuando el celular se “dobla”.
8. Probar tu web app
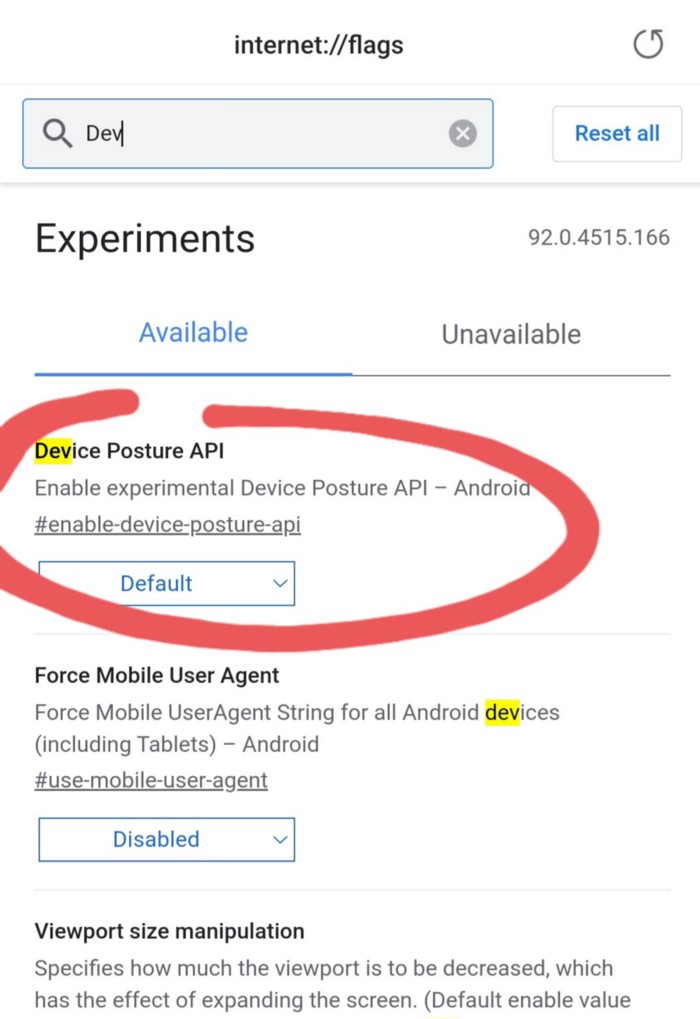
Cualquiera sea la forma en que testees tu web, el primer paso para que funcione es habilitar el Device Posture API en la última versión de Samsung Internet. Para hacer esto, abrí el navegador y escribí internet://flags en la barra de direcciones y busca Device Posture API, luego selecciona habilitar.

-
Probar en un celular foldable
Si tenés un dispositivo físico real, podés probarlo directamente en Samsung Internet utilizando la URL que te proporciona glitch haciendo clic en “Show”. Una vez que te dirigiste a la URL, simplemente dobla tu celular cambiándolo de postura (como mostramos en el video de la demo) y verás cómo cambia el diseño de tu web app e incluso vas a descubrir un mensaje oculto 👀. -
Usar el laboratorio Remote Test Lab de Samsung
La otra opción, si no tenés un dispositivo físico, es usar Remote Test Lab. Podés elegir cualquier dispositivo Galaxy fold de la lista y seguir las mismas instrucciones como si usaras un dispositivo real. Solo asegurate de habilitar la Device Posture API como mencionamos antes y tener la última versión de Samsung Internet. Utiliza los botones proporcionados por Remote Test Lab para plegar parcialmente tu dispositivo Galaxy remoto. -
Implementar el polyfill
El polyfill te permite emular el comportamiento en dispositivos que no tienen capacidad de “doblarse”. Además te ayuda a visualizar cómo responde el contenido a las diferentes configuraciones de ángulos y posturas. Para implementarlo, simplemente incluí sfold-polyfill.js directamente en tu código y usa la configuración de polyfill (screenfold-settings.js) del componente web que emulará el ángulo del dispositivo y, por lo tanto, cambiará su postura.
Además, agrega el siguiente código en index.html
<head>
…
<script type=’module’ defer src=”screenfold-settings.js”></script>
<script src=”sfold-polyfill.js”></script>
…
</head>
<body>
<section>
<screenfold-settings></screenfold-settings>
</section>
…
</body>
En este link, tenés un demo funcionando con la implementación del polyfill.
🥳 Listo! Has creado una aplicación web que detecta cuando un dispositivo plegable cambia de postura.
👉🏽Feedback: Nos gustaría conocer tu opinión sobre esta API, futuros codelabs y más! Por eso creamos este formulario para que nos dejes tu feedback, que no solamente nos sirve a nosotros sino que también tus comentarios van directamente al Grupo de Sensores y Dispositivos de la W3C. De esta forma también te convertís en partícipe de la implementación de esta nueva API! Podés seguir el estado actual de Device Posture API aquí.
Muchas gracias por leer 🙌


