Using Conservative Morphological Anti-Aliasing to Improve Game Visuals
Samsung GameDev Team
Anti-Aliasing is an important addition to any game to improve visual quality by smoothing out the jagged edges of a scene. MSAA (Multisample Anti-Aliasing) is one of the oldest methods to achieve this and is still the preferred solution for mobile. However it is only suitable for forward rendering and, with mobile performance improving year over year, deferred rendering is becoming more common, necessitating the use of post-process AA. This leaves slim pickings as such algorithms tend to be too expensive for mobile GPUs with FXAA (Fast Approximate Anti-Aliasing) being the only ‘cheap’ option among them. FXAA may be performant enough but it only has simple colour discontinuity shape detection, leading to an often unwanted softening of the image. Its kernel is also limited in size, so it struggles to anti-alias longer edges effectively.
 Space Module scene with CMAA applied.
Space Module scene with CMAA applied.
Conservative Morphological Anti-Aliasing
Conservative Morphological Anti-Aliasing (CMAA) is a post-process AA solution originally developed by Intel for their low power integrated GPUs 1. Its design goals are to be a better alternative to FXAA by:
- Being minimally invasive so it can be acceptable as a replacement in a wide range of applications, including worst case scenarios such as text, repeating patterns, certain geometries (power lines, mesh fences, foliage), and moving images.
- Running efficiently on low-medium range GPU hardware, such as integrated GPUs (or, in our case, mobile GPUs).
We have repurposed this desktop-developed algorithm and come up with a hybrid between the original 1.3 version and the updated 2.0 version 2 to make the best use of mobile hardware. A demo app was created using Khronos’ Vulkan Samples as a framework (which could also be done with GLES) to implement this experiment. The sample has a drop down menu for easy switching between the different AA solutions and presents a frametime and bandwidth overlay.
CMAA has four basic logical steps:
- Image analysis for colour discontinuities (afterwards stored in a local compressed 'edge' buffer). The method used is not unique to CMAA.
- Extracting locally dominant edges with a small kernel. (Unique variation of existing algorithms.)
- Handling of simple shapes.
- Handling of symmetrical long edge shapes. (Unique take on the original MLAA shape handling algorithm.)
Pass 1
 Edge detection result captured in Renderdoc.
Edge detection result captured in Renderdoc.
A full screen edge detection pass is done in a fragment shader and the resulting colour discontinuity values are written into a colour attachment. Our implementation uses the pixels’ luminance values to find edge discontinuities for speed and simplicity. An edge exists if the contrast between neighbouring pixels is above an empirically determined threshold.
Pass 2
 Neighbouring edges considered for local contrast adaptation.
Neighbouring edges considered for local contrast adaptation.
A local contrast adaptation is performed for each detected edge by comparing the value of the previous pass against the values of its closest neighbours by creating a threshold from the average and largest of these, as described by the formula below. Any that pass the threshold are written into an image as a confirmed edge.
threshold = (avg+avgXY) * (1.0 - NonDominantEdgeRemovalAmount) + maxE * (NonDominantEdgeRemovalAmount);
NonDominantEdgeRemovalAmount is another empirically determined variable.
Pass 3
This pass collects all the edges for each pixel from the previous pass and packs them into a new image for the final pass. This pass also does the first part of edge blending. The detected edges are used to look for 2, 3 and 4 edges in a pixel and then blend in the colours from the adjacent pixels. This helps avoid the unnecessary blending of straight edges.
Pass 4
The final pass does long edge blending by identifying Z-shapes in the detected edges. For each detected Z-shape, the length of the edge is traced in both directions until it reaches the end or until it runs into a perpendicular edge. Pixel blending is then performed along the traced edges proportional to their distance from the centre.
 Before and after of Z-shape detection.
Before and after of Z-shape detection.
Results
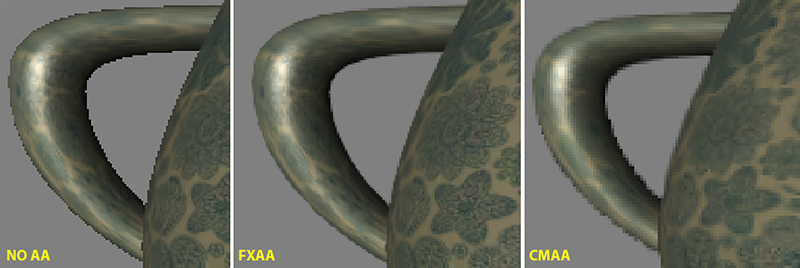
 Image comparison shows a typical scenario for AA. CMAA manages high quality anti-aliasing while retaining sharpness on straight edges.
Image comparison shows a typical scenario for AA. CMAA manages high quality anti-aliasing while retaining sharpness on straight edges.
CMAA demonstrates itself as a superior solution to aliasing than FXAA by avoiding the latter’s limitations. It maintains a crisper look to the overall image and won’t smudge thin lines, all while still providing effective anti-aliasing to curved edges. It also provides a significant performance advantage to Qualcomm devices and only a small penalty to ARM.
 Image comparison shows a weakness of FXAA where it smudges thin lined geometry into the background. CMAA shows no such weakness and retains the colour of the railing while adding anti-aliasing effectively.
Image comparison shows a weakness of FXAA where it smudges thin lined geometry into the background. CMAA shows no such weakness and retains the colour of the railing while adding anti-aliasing effectively.
MSAA is still a clear winner and our recommended solution if your game allows for it to be resolved within a single render pass. For any case where that is impractical, CMAA is overall a better alternative than FXAA and should be strongly considered.
 Graph shows the increase in frametime for each AA method across a range of Samsung devices.
Graph shows the increase in frametime for each AA method across a range of Samsung devices.
Follow Up
This site has many resources for developers looking to build for and integrate with Samsung devices and services. Stay in touch with the latest news by creating a free account or by subscribing to our monthly newsletter. Visit the Marketing Resources page for information on promoting and distributing your apps. Finally, our developer forum is an excellent way to stay up-to-date on all things related to the Galaxy ecosystem.
References
- Filip Strugar and Leigh Davies: Conservative Morphological Anti-Aliasing (CMAA) – March 2014.
- Filip Strugar and Adam T Lake: Conservative Morphological Anti-Aliasing 2.0 – April 2018.


