Apply Conditional Lines on Watch Faces
Objective
Learn how to create a watch face that responds to time and notification using Conditional Lines in Watch Face Studio.
Overview
Watch Face Studio is a graphic authoring tool that enables you to create and design watch faces for watches running on Wear OS. It offers a simple and intuitive way to add images and components, and to configure the watch movement without any coding. Watch Face Studio supports watch faces for the Galaxy Watch4 or newer version, and other watch devices that run on the same platform.
Conditional lines in Watch Face Studio lets users easily control components and its behaviors on watch faces. You can make your watch faces change dynamically based on time, step-count, or battery using conditional lines. Now, with the latest version of Watch Face Studio, you can also set conditional lines based from events such as low battery, unread notification, or scenarios without any events.

Set up your environment
You will need the following:
- Watch Face Studio (latest version)
- Galaxy Watch4 or newer
- Any supported Wear OS watch
Sample Project
Here is a sample project for this Code Lab. Download it and start your learning experience!
Conditional Lines Sample Project (2.43 MB)
Start your project
- Download the sample project file, and click Open Project in Watch Face Studio.

- Locate the downloaded file, then click Open.

Apply conditional lines based on time
Using conditional lines in Watch Face Studio, your watch face can visually change its design based on the time of the day. Here, you can change the background image of the watch face based on certain time intervals by setting the timeline condition of two background images, named Background_Day and Background_Night.
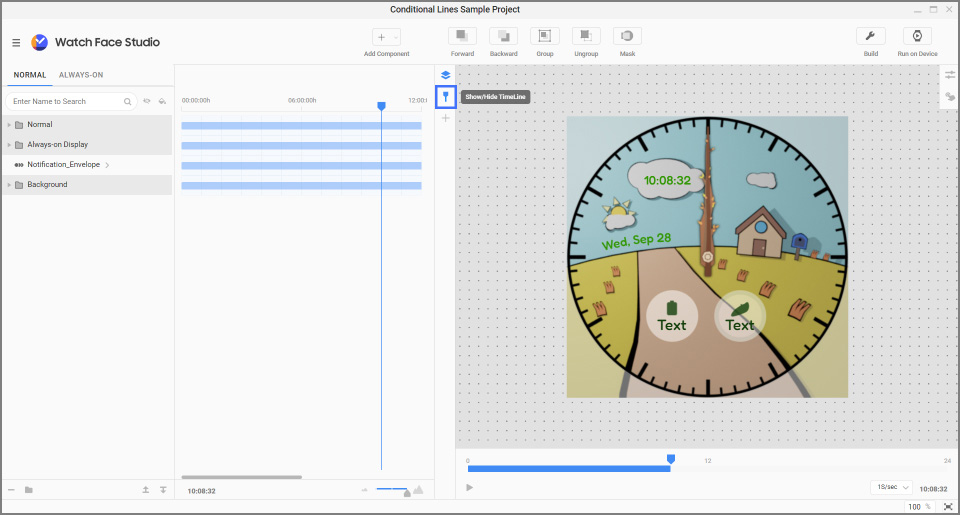
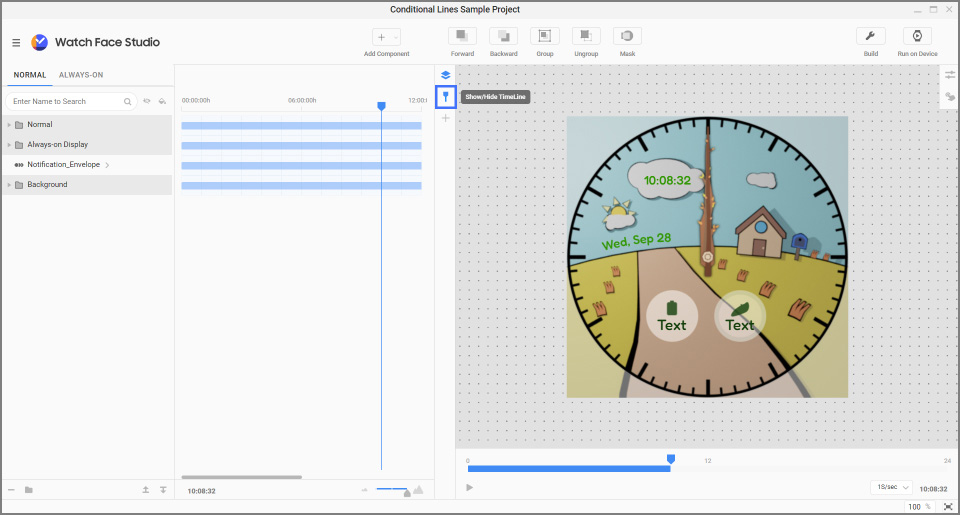
- Click the Show/Hide TimeLine icon to show the frame area. Notice that there's a default conditional line based on time for every component. Each conditional line is represented by a bar in the timeline and you can adjust it using the slider at the end of the bar.

-
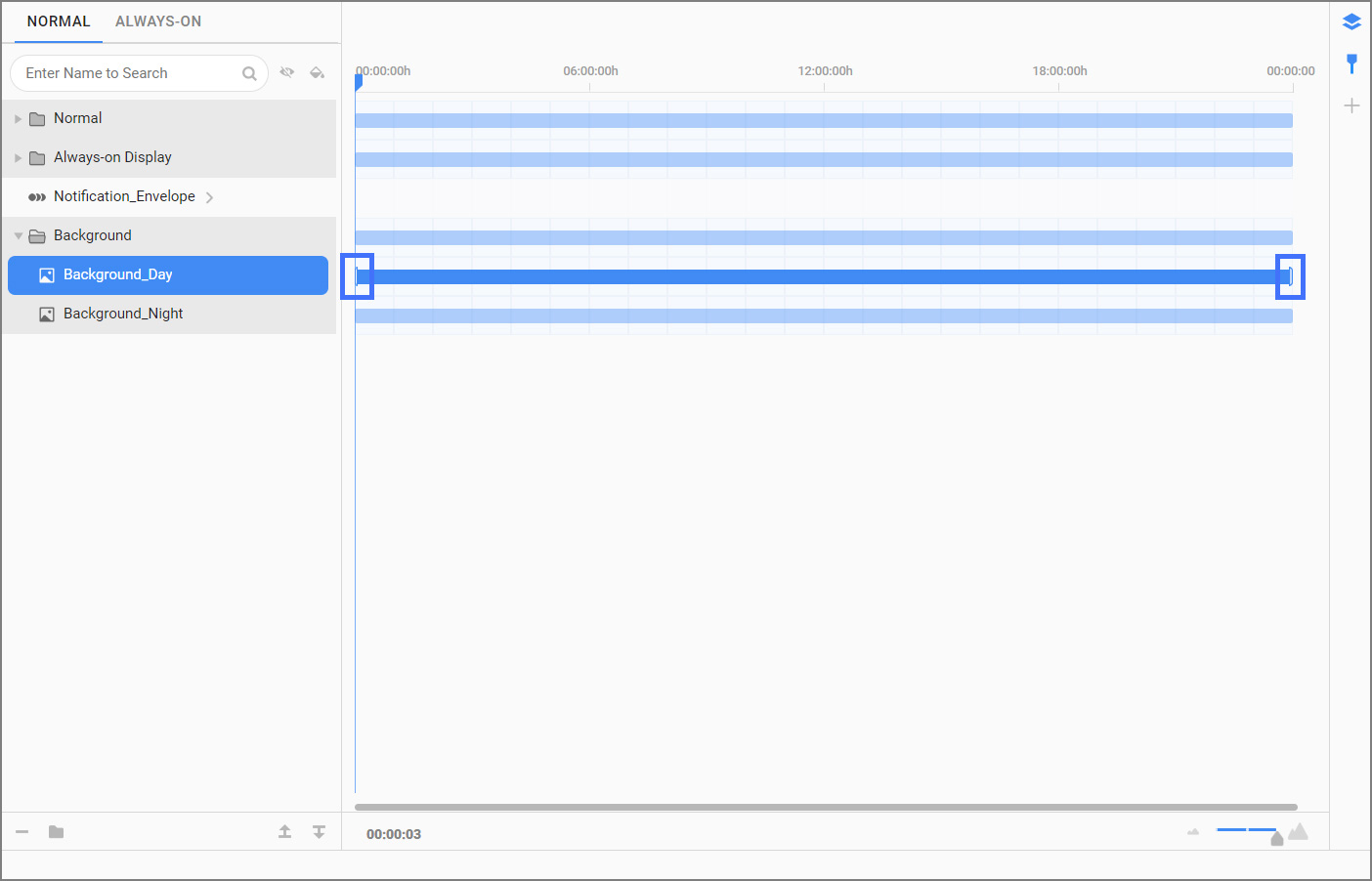
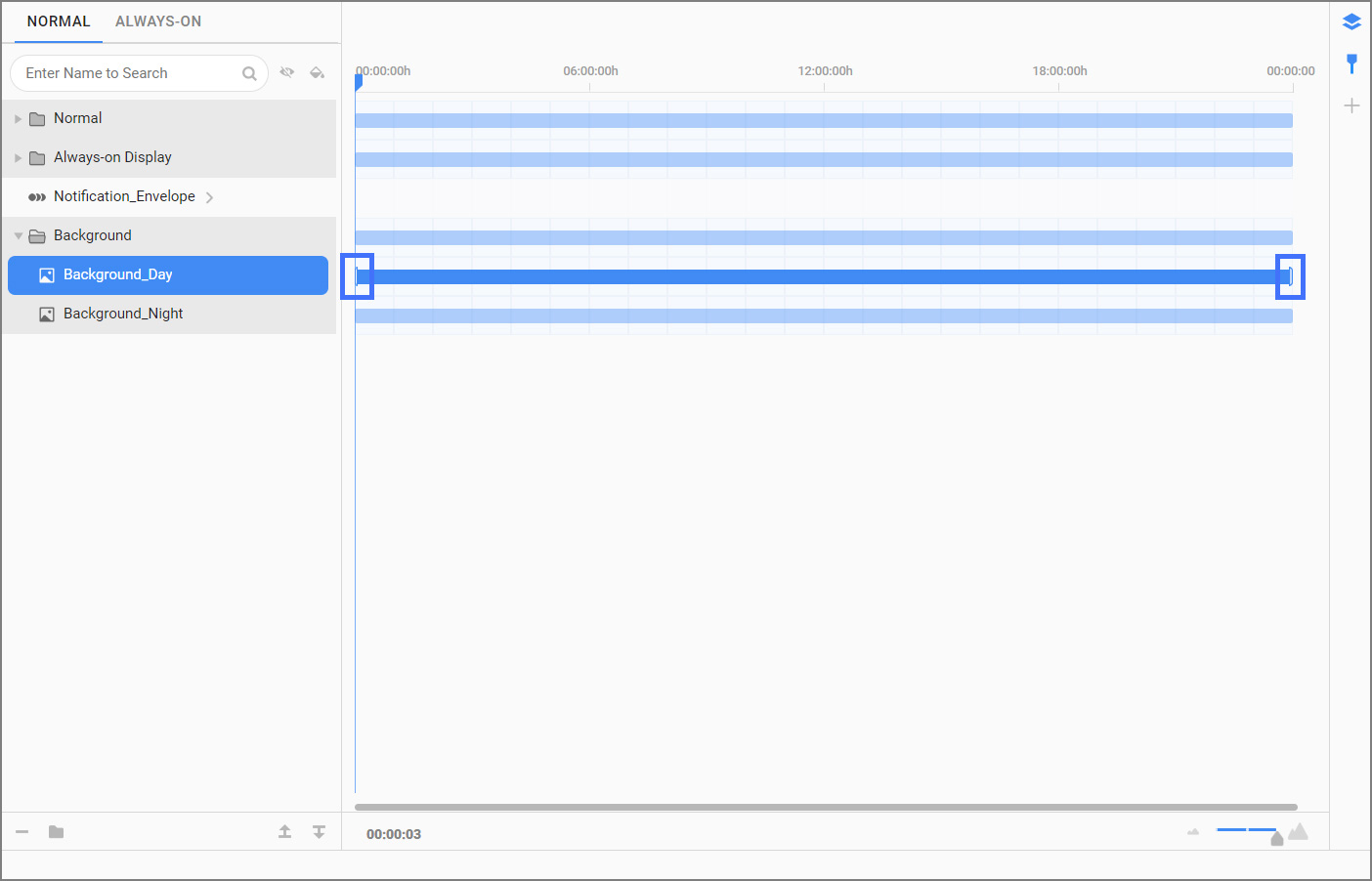
Collapse the Background group containing the two background images.
-
In the timeline area of Background_Day, click on its bar and hover your mouse at the start of the bar.

- Drag the start of the bar to 06:00:00h and drag the end of the bar to 18:00:00h. This sets the condition that Background_Day visually appears on the watch face from 6:00 AM until 6:00 PM.

TipTo quickly navigate on the timeline, hold Shift + Mouse Scroll. Learn more about keyboard shortcuts, by referring to this guide.
- Next, for Background_Night, set the first time condition from 00:00:00h to 06:00:00h by dragging its bar respectively.

- At the start of 18:00:00h, double-click at the timeline area to create a 2nd bar at that specific time. Drag the end of the bar to 00:00:00h, at the rightmost part of the timeline. This makes Background_Night to appear conditionally from 6:00 PM until 6:00AM on your watch face.

-
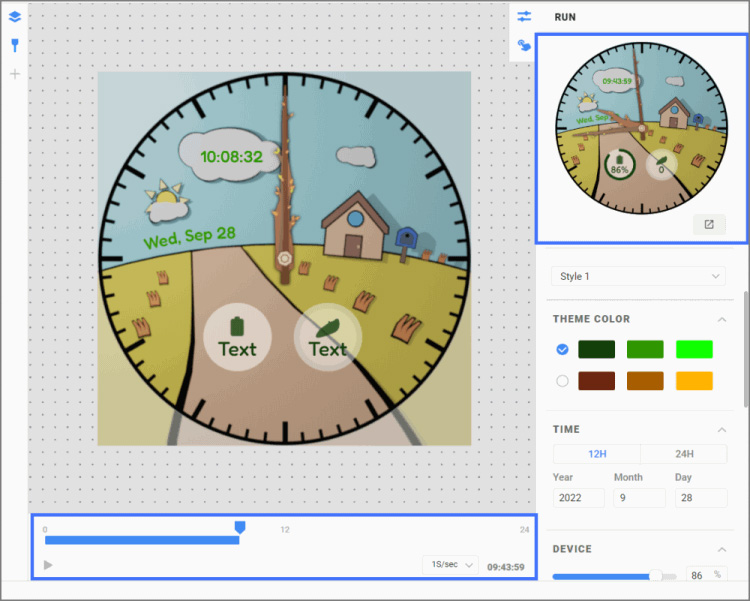
Now, it's time to check if your watch face responds correctly based on the time of the day. Click Show/Hide Run button to open the Run panel in Watch Face Studio.
-
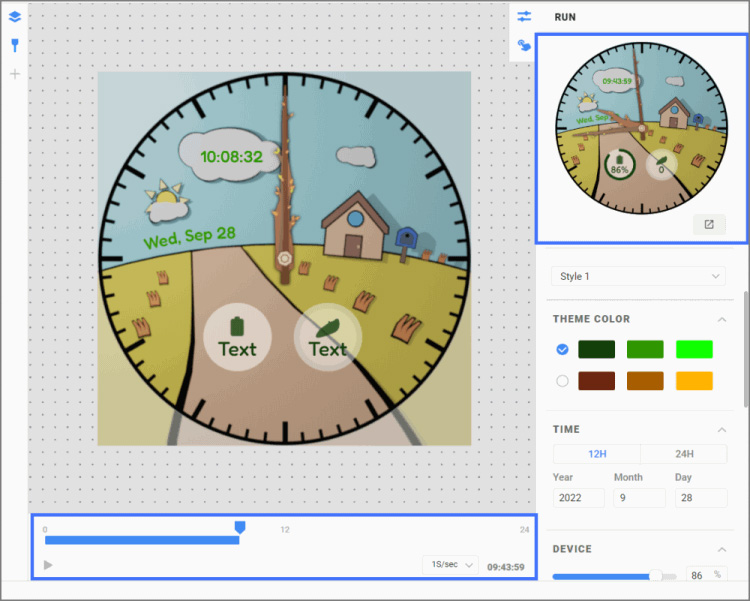
Move the Time Control slider from 06:00:00h to 18:00:00h and the watch face should show Background_Day as its background.

- Similarly, check if the watch face changes its background to Background_Night when the time is from 18:00:00h to 06:00:00h.

Set the unread notification event
Make your watch face change dynamically based on a specific device event. In this step, add an event for unread notifications on Notification_Envelope, an animation component included in the sample project.
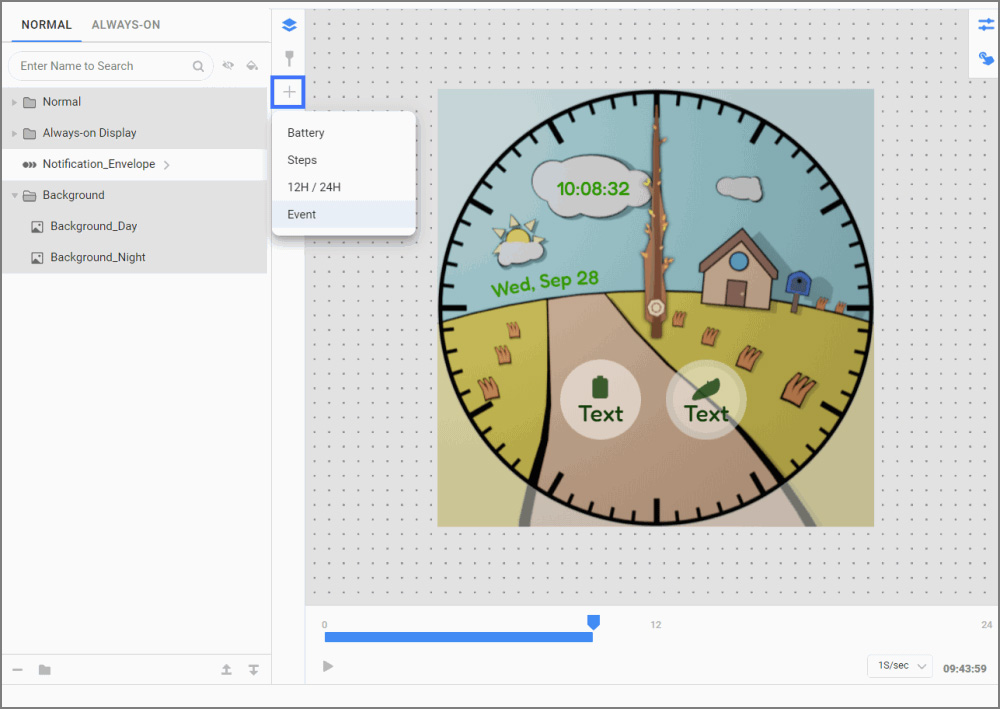
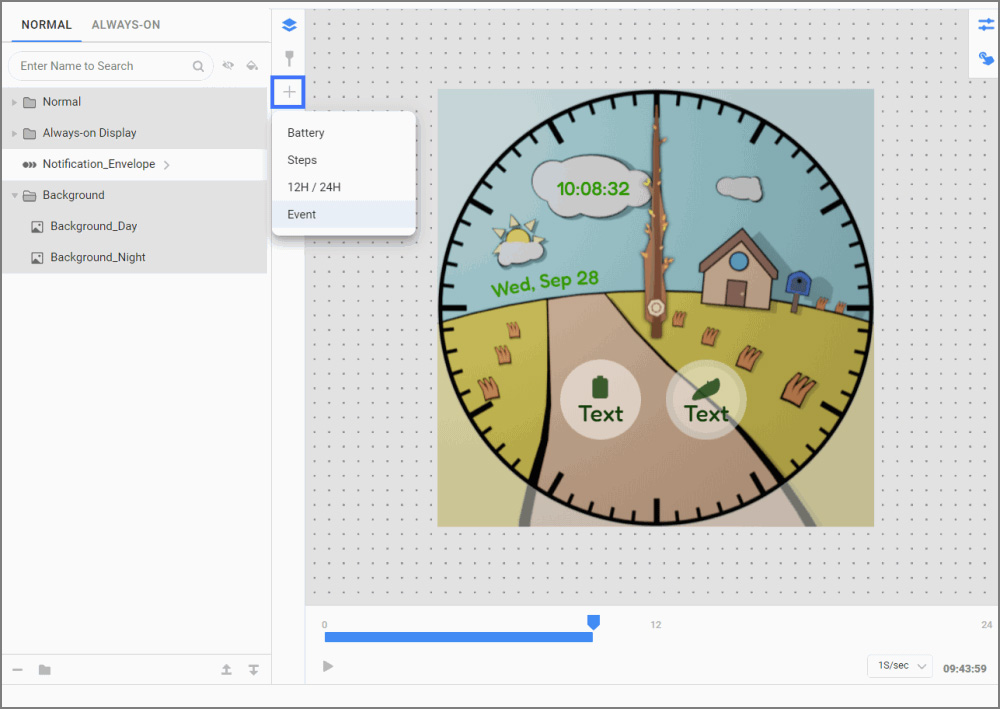
- Click + or Add Conditional Line and select Event.

NoteTo remove conditional line icons such as the Battery, Steps, 12H/ 24H, or Event, simply right-click on it and select Remove.
-
Click Show/Hide Event to start configuring the event-based conditional line for Notification_Envelope.
-
On the Notification_Envelope layer, double-click on the event frame.

- In the Warning window, click OK. In this case, all existing conditional frames for this layer are deleted. Afterward, a bar is created for the event-based conditional line.

NoteEach layer responds to only one type of condition.
- Next, drag the bar from No Event to Unread Notification.

NoteNo Event is used if there is no condition set on either Battery Low or Unread Notification events.
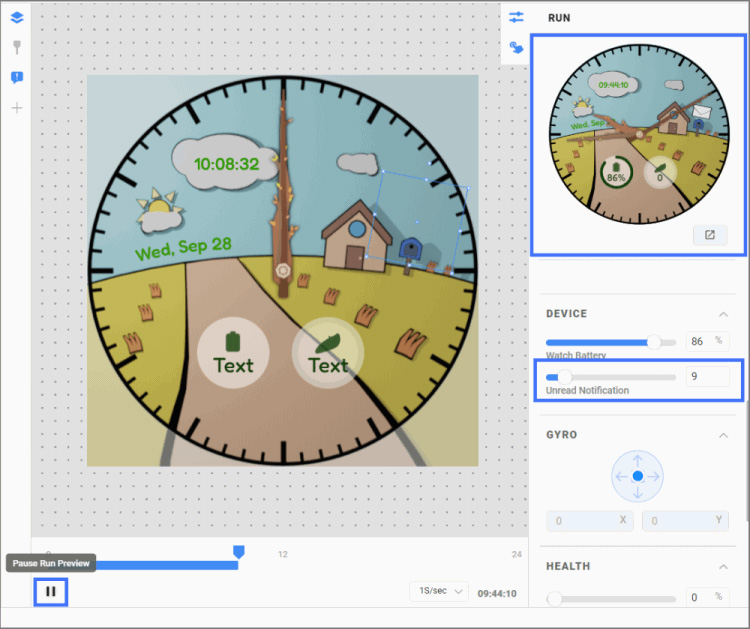
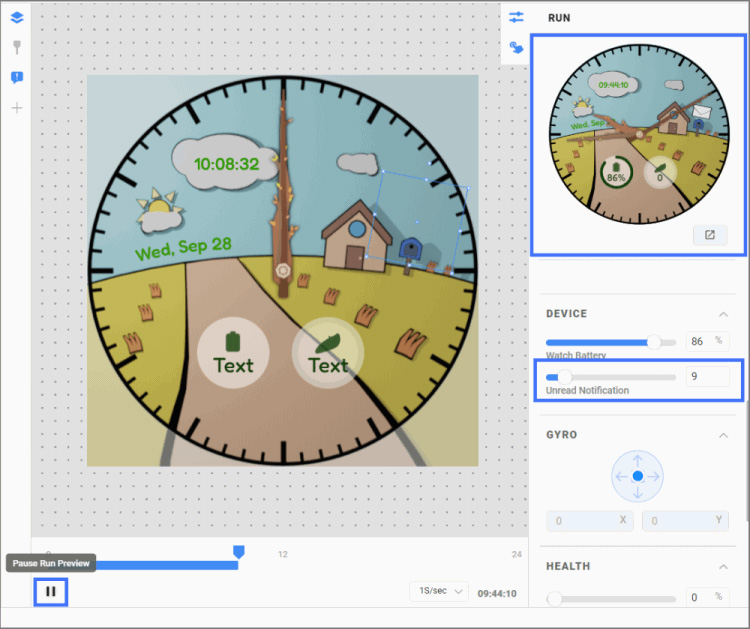
- Check if the Notification_Envelope animation component appears on your watch face whenever there's an unread notification. Click Play Run Preview and move the Unread Notification slider in the Run panel. When the Unread Notification is set to a value of 1 or more, the animation component should visually appear on your watch face.

Test the watch face
To test your watch face, you need to:
- Connect a watch device to the same network as your computer.
- In Watch Face Studio, select Run on Device.
- Select the connected watch device you want to test with.
- If your device is not detected automatically, click Scan devices to detect your device or enter its IP address manually by clicking the + button.
NoteThe Always-on Display is already set in the project. To run the watch face successfully, you may need to configure its Always-on Display to avoid any error when you Run on Device.
You're done!
Congratulations! You have successfully achieved the goal of this Code Lab. Now, you can use conditional lines in Watch Face Studio, all by yourself! If you're having trouble, you may download this file:
Conditional Lines Complete Project (2.43 MB)
To learn more about Watch Face Studio, visit:
developer.samsung.com/watch-face-studio